Simple Contained float Sticky Scroll jQuery Plugin
This is achieved using a custom coded jQuery plugin that I created for this exact purpose. I’ve dubbed it the Contained Sticky Scroll plugin, and released it as a freebie. Anyhow, I thought it might…

jQuery AJAX Validation Contact Form with Modal + Slide-in Transition
Due to popular demand, here is a tutorial on how I created one of the more complicated pieces of machinery on my new site: the contact form. A lot of different techniques went into this, and I have a…

jsProgressBarHandler (Dynamic Unobtrusive Javascript Progress/Percentage Bar)
Automatic Creation of Progress Bars Include the needed javascript in your HTML document <!-- jsProgressBarHandler prerequisites : prototype.js --> <script type="text/javascript"…

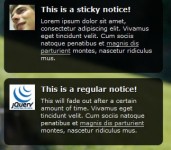
cool Gritter for jQuery (Growl)
For those who don’t know what Growl is, it’s basically a notification bubble/popup that appears in the top right of your desktop – examples can be found here. Think of it as calling…

lovely 3D Animation With jQuery and CSS3
CSS Animations/Transitions So far it’s really only Webkit that supports these. Everything is optimised for fairly non-interactive content, animations are defined ahead of time, not very dynamic.…

jQuery Dragval drag and choose value
jQuery Dragval is jQuery plugin to create a dragging measure. Main parameters (default): loopTime: 60, // (ms) clickTime: 200, // (ms) step: 10000, min: 10000, max: 2000000, startValue: 0, In head: <link…

Ajax Style Loading Animation in CSS3 ( no Images )
As we all know loading images are very essential part of any website , but some time loading images takes time to load itself. But what if the images made up in CSS. So this time I used CSS3 to develop…

jQuery Slider
jQuery Slider is easy to use and multifunctional jQuery plugin. Documentation from — [number] left limit to — [number] right limit step — [number] step of pointer round — [number]…

a jQuery pagination system
For paginating purpose PHP seems like a logical solution, but if you don’t have a huge amount of data you want to paginate, i would suggest paginating with jQuery. It’s not hard at all, and…

jQuery Desktop
CSS The rest of the eye-candy is handled via CSS, which involved extensive use of z-index to get things positioned just so. It probably goes without saying, but this demo obviously will bomb in…

Flash Movies as Backgrounds
Ever wondered how to set a flash movie as your website background? Well here’s a simple approach that can be used. The following example will guide you through the process of “layering”…

jQuery Easy Pinned Footer
Easy method, using jQuery, to pin a footer to the bottom of the web browser. Toggle between relative and static Example HTML <div id="footer"> <div>© 2009 - 2010 Whatever you might copyright.</div>…

jQuery 2D Transformation Plugin
jQuery 1.4.2 is the minimum for this plugin to function correctly. This plug-in allows you to apply 2D transformations in all CSS3 capable browsers as well as Internet Explorer. This plug-in works in…

Realistic Hover Effect With jQuery
This is a rising hover effect to a set of icon links. Using jQuery’s animate effect, we experimented with icons that have reflections and others with shadows. The HTML and CSS are both straightforward…

JavaScript Scrollable
TinyScroller is a basic scrollable div script at only 1.7KB. It can be used with any HTML and degrades gracefully. The styling is completely customizable through the simple CSS. More features will be…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 10800
10800
 2194
2194