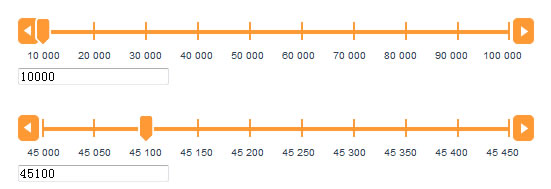
jQuery Dragval drag and choose value

jQuery Dragval is jQuery plugin to create a dragging measure.
Main parameters (default):
loopTime: 60, // (ms) clickTime: 200, // (ms) step: 10000, min: 10000, max: 2000000, startValue: 0,
In head:
<link type="text/css" rel="stylesheet" href="css/jquery.dragval-1.0.css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.2/jquery-ui.min.js" type="text/javascript"> <script src="js/jquery.dragval-1.0-pack.js" type="text/javascript">
In body:
<div id="Slider2" class="Dragval"> <input type="text" name="" value="" class="Output" /> </div>
<script type="text/javascript">
$(function() {
$("#Slider2").dragval({ step: 50, min: 0, max: 50000, startValue: 45000 });
});
</script>
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 9085
9085 1777
1777