multiple Javascript Accordions tabs
Javascript accordians have been used a lot in todays web design world. There are a lot of scripts we have seen and sure you too would have seen them. This is a great technique for integrating accordion-style…

Rotating Tabs using jQuery
the rotating tabs, we also need to take care of the behaviour when the user actually clicks on a tab by stopping the cycling behaviour on the desired tab. Finally, we will also highlight the selected…

A Better Blogroll Slideshow Tabs (jQuery )
A traditional blogroll is a simple list of other sites, often in the sidebar, that are related, owned by, or otherwise friendly to the home site. Blogrolls are a great idea and on-point with the spirit…

Navigate into extralarge images(jQuery)
A photogallery for extralarg images with navigator. You can drag your extralarge image in the display by the navigator or the image itself. Enjoy yourself into images. here is the js call: $(function(){…

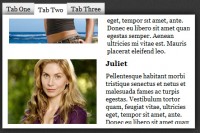
Simple jQuery tabs
This example looks into creating a really simple tabbed interface using just plain HTML and CSS with the functionality and interface manipulated using jQuery. Tabbed interfaces are great for maximizing…

Organic Tabs(jQuery)
Have you ever seen a tabbed content area in a sidebar that was a little “jerky”? The jerkiness can be caused by a bunch of things, like the content in the tabbed areas are of different heights,…

Slot Machine Tabs(jQuery)
Three columns in each content box rotate like a slot machine to reveal the content in the next content box when a new tab is clicked.

Auto-Scrolling Slideshow Tabs (jQuery )
Create a jQuery slideshow that enables you to click through each slide when JavaScript is disabled, without having to display all slides one under the other. Step 1: Writing the markup First things…

Overlapping Tabbed Main Menu
Main navigation menu is that part of a website design that makes the whole site look lively and complete. But the most common type of navigation menu style still being used a lot is the tabbed navigation…

CSS3 Hover Tabs without JavaScript
With the new techniques in CSS3 and clever applications of existing CSS it is increasingly stepping on the toes of JavaScript. Which to be honest isn’t necessarily a bad thing. The HTML <div…

jQuery Tabbed Side Menu
Tabbed Interface or Tabbed Structure Menu is getting really famous in web design & development.This example will show you how to build your own tabbed Interface using jQuery with slideDown/slideUp…

jQuery Moving Tab and Sliding Content
how to create a moving tab slide content in this tutorial. Basically, the tab section simulate Lava Lamp Effect, and the content is using animate method to slide it. 1. HTML In the container #moving_tab,…

Load In and Animate Content with jQuery Tabs
We will be taking your average everyday website and enhancing it with jQuery. We will be adding ajax functionality so that the content loads into the relevant container instead of the user having to navigate…

Sweet AJAX Tabs With jQuery 1.4 & CSS3 HTML5
We are making an AJAX-powered tab page with CSS3 and the newly released version 1.4 of jQuery, so be sure to download the zip archive from the button above and continue with step one. Step 1 –…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 20498
20498
 5982
5982