Cool Drag and Drop table content

Content of HTML table cells can be dragged to another table cell or another table. It isn't difficult to define onMouseMove handler and change top / left element styles to move the object. In case with tables, you will have to determine somehow destination table cell. Attaching onMouseOver handler on table cells will not work, because browser doesn't fire events to the elements beneath the dragged object.
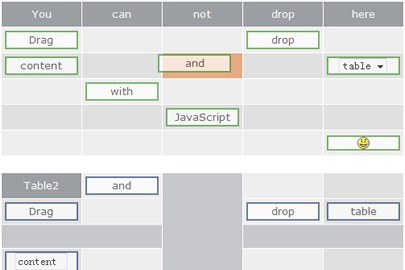
Anyway, after taking care of the current scroll position and calculating table cells positions, here is example that should work in FF3, IE7 / 8 and Google Chrome. Please try to drag green, blue or orange bordered objects, change properties (radio button and check-boxes) and click on "Save" button.
"Save" button will scan tables, create query string and send to the PHP page. Demo shows how to collect table content and accept parameters on the server side. More about accepting parameters you can read in my post Reading multiple parameters in PHP. Orange object "Clone" will be duplicated first because of "clone" keyword in his class name. If you drop object on cell named "Trash", object will be deleted from the table (with or without confirmation). Script has built in autoscroll and option to forbid landing to non empty cells or cells named with class "forbid". Table can contain rowspan / colspan cells and different background color for every cell.
Here are minimal steps to enable content dragging in table:
- put <script type="text/javascript" src="drag.js"></script> to the head section
- initialize REDIPS.drag library: <body onload="REDIPS.drag.init()">
- place table(s) inside <div id="drag"> to enable content dragging
- place <div class="drag">Hello World</div> to the table cell
Other features of drag.js:
- functions and data structure are defined in namespace (easier integration with other JS frameworks)
- JSLint: No problems found in drag.js (tough one, huh)
- movable div element can contain form elements and links
- forbidding or allowing table cells marked with class name "mark" (depends on "marked_cell" parameter)
- option to define exceptions and allow certain DIV elements to the marked table cell
- option to define single content cell on the table declared with "multiple" drop option
- cloning
- for unlimited cloning add "clone" class name to the div object
<div class="drag clone">Hello World</div> - to limit cloning and transform last object to the ordinary movable object add 'climit1_X' class name
<div class="drag clone climit1_4">Hello World</div> - to limit cloning and transform last object to immovable object add 'climit2_X' class name
<div class="drag clone climit2_4">Hello World</div> - where X is integer and defines number of cloned elements (in previous examples, each climit will allow only 4 cloned elements)
- for unlimited cloning add "clone" class name to the div object
- allowed nested tables
- dropping objects only to empty cells
- switch table content
- switching content continuously
- overwrite table cell content with dropped element
- table cell with "trash" class name becomes trashcan
- enabled handlers to place custom code on events: clicked, moved, not moved, dropped, switched, cloned, cloned end1, cloned end2, deleted and undeleted
- deleting cloned div if the cloned div is dragged outside of any table
- enabling / disabling dragging
How drag.js works?
Script will search for div elements (with class name "drag") inside tables closed in <div id="drag"> and attach onMouseDown event handler. When user clicks with left mouse button on div element, onMouseMove and onMouseUp handlers will be attached to the document level.
While dragging div element, script changes "left" and "top" styles of the object. This is function of the onMouseMove handler. When user releases left mouse button, onMouseUp event handler will unlink onMouseMove and onMouseUp event handlers. This way, browser will listen and process mouse move events only when user holds left mouse button on div element.
As I mentioned, onMouseDown is defined on the elements you want to drag. Elements beneath the dragged object will not be able to catch onMouseOver event. Why? Because you are dragging object and that object only can catch the onMouseOver event.
So, to detect destination table cells, script calculates all table cell coordinates (with scroll page offset) and store them to arrays. Arrays are searched inside onMouseMove handler and after left mouse button is released, object will drop to the current (highlighted) table cell.
In redips2.tar.gz (40KB) package you will find more then 10 examples including example how to save/recall table using PHP and MySQL. Instead of using well commented drag.js (in production) from the package, I will suggest to compress it first. Compression will cut out comments and unnecessary space. Finally, drag-min.js will function as the original but with 50% smaller size.
Happy dragging and dropping!
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 34056
34056 5670
5670