Simple jQuery Link Control

Link Control is divided into Inline and Overlay .
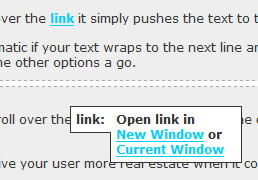
The inline link, when you roll over the link it simply pushes the text to the right.
Just a note, this could become problamatic if your text wraps to the next line and you'll more than likely want to give one of the other options a go.
The overlay link, when you roll over the it will display above the content to the right, like a tooltip.
This is the best used option and will give your user more real estate when it comes to clicking what they want.
To add this you'll need and , then add the following to the head of your document:
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jQuery.linkControl.js"></script>
<script type="text/javascript">
$().ready(function(){
$('a.inline').linkControl({inline:true});
$('a.overlay').linkControl({overlay:true, padding:5, bgColor:'#fff', borderColor:'#333'});
});
</script>
The two areas in bold are the DOM elements you want to add the code to. If you want to add it to all links just use $('a') then add the function call '.linkControl({})'.
You then need to specify whether you're using inline or overlay controls inside the open/close brackets. If you where using inline it would look like this:
$('a').linkControl({inline:true});
Options
After you have the initial plugin working there are a few different options to help in customizing this. They go inside the open/close brackets.
inline:true (sets links up to inline style)
overlay:true (sets links up to overlay style)
padding:NUMERIC VALUE (sets padding for overlay link)
bgColor:'#HEX COLOR' (sets background color for overlay link)
borderColor:'#HEX COLOR' (sets border color for overlay link)
So, if I wanted to use the overlay style with 10 pixel padding, a grey background and white border, it would look like this:
$('a').linkControl({overlay:true, padding:10, bgColor:'#777', borderColor:'#fff'});
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 7530
7530 1825
1825