Simplism jQuery Sequential List

Have you ever had to manually code something that is sequential? Didn’t you find it annonying? Well, here is a simple solution for you. This tutorial will show you how to use jQuery to add a sequent of CSS classes to create a graphical list. The second example will show you how to add a comment counter to a comment list using jQuery’s prepend feature.
Insert jQuery Code
First, download a copy of jQuery. In between the <head> tag, insert the jQuery code:
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#step li").each(function (i) {
i = i+1;
$(this).addClass("item" i);
});
});
</script>
CSS Code
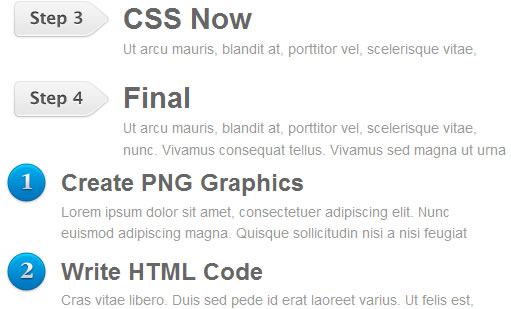
Style the <li> element with a background image accordingly (step1.png, step2.png, step3.png, and so on..).
#step .item1 {
background: url(step1.png) no-repeat;
}
#step .item2 {
background: url(step2.png) no-repeat;
}
#step .item3 {
background: url(step3.png) no-repeat;
}
Add Sequential Content
You can also use this technique to add sequential content using jQuery’s prepend feature. The following example shows how you can add a counter number to a comment list.
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#commentlist li").each(function (i) {
i = i+1;
$(this).prepend('<span class="commentnumber"> #' i '</span>');
});
});
</script>
The code will add the <span class="commentnumber"> tag (with # + 1) to each <li> tag.
CSS
Style the <li> element with position:relative and use position:absolute to place the .commentnumber to the top right corner.
#commentlist li {
position: relative;
}
#commentlist .commentnumber {
position: absolute;
right: 0;
top: 8px;
}
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 11151
11151 2055
2055