Fade colors using jQuery
 14 years ago
14 years ago  9935
9935  1859
1859
 n/a
n/a

Retweetradar has nice little effect in the footer - links in top lists fade, emphasizing the most popular links with strongest color intensity. This example will explain how to fade a color in array of elements using jQuery.
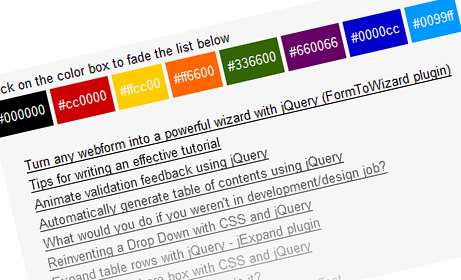
In the example we'll will fade links in unordered list like in the example below.
<ul id="links">
<li><a href="#">Some text here</a></li>
<li><a href="#">Some text here</a></li>
...
</ul>
Fade links using opacity property
In the first example, we will use opacity CSS property and apply different opacity to each link in unordered list. To do so we need two variables - the number of links and the number that will determine the step for decreasing the opacity. See in code that, for determing the step, we divide 90 with the number of links. This means that the last link will be 90% transparent. If we would divide 100 with the number of links, the last link will be completely transparent and thus invisible.
function fadeElements(color) {
var count = $("ul#links li").size();
var step = 90 / count;
$("ul#links li").each(function(i) {
var currentOpacity = 100 - (step * i);
$(this).find("a").css("color", color)
.css("opacity", currentOpacity = 100 ? "1" : "0." + parseInt(currentOpacity));
});
}
Next, we determine opacity intensity for each link (currentOpacity) and assign it through CSS, together with chosen color (which is passed to the function by parameter). Note that I used inline "if" statement to assign opacity value of 1 if it is the first link, and less than one for all others.
$(document).ready(function() {
fadeElements("#000");
});
If you don't want to use opacity for whatever reason, here's the complicated version - using RGB values. Let me explain the code below. The first four functions (that I found on the Web long time ago and reuse since then) convert Hex color values to red, green and blue values.
function HexToR(h) { return parseInt((cutHex(h)).substring(0, 2), 16) }
function HexToG(h) { return parseInt((cutHex(h)).substring(2, 4), 16) }
function HexToB(h) { return parseInt((cutHex(h)).substring(4, 6), 16) }
function cutHex(h) { return (h.charAt(0) == "#") ? h.substring(1, 7) : h }
Function fadeElements that you've seen earlier in this tutorial is now slightly complicated. Basically, it is doing the same job and that is fading colors. Only this time it won't make one color transparent but rathar scale original color and make several variations.
function fadeElements(color) {
var count = $("ul#links li").size();
var r = HexToR(color);
var g = HexToG(color);
var b = HexToB(color);
var stepR = (230 - r) / count;
var stepG = (230 - g) / count;
var stepB = (230 - b) / count;
$("ul#links li").each(function(i) {
var valueR = parseInt(r + (stepR * i));
var valueG = parseInt(g + (stepG * i));
var valueB = parseInt(b + (stepB * i));
$(this).find("a").css("color", "rgb(" + valueR + "," + valueG + "," + valueB + ")");
});
}
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us