Click-To-Fade Paragraphs (or other HTML Elements)
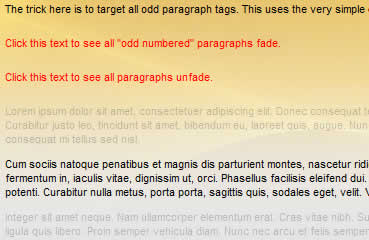
The trick here is to target all odd paragraph tags. This uses the very simple query language in jQuery: p:odd when authoring the sample in Glimmer.
HTML
<li id="textToClick" class="style1" style="margin-top:20px;"><a>Click this text to see all "odd numbered" paragraphs fade.</a></li> |
<li id="textToClick2" class="style1"><a>Click this text to see all paragraphs unfade.</a></li> |
<div style="font-weight:normal;"> |
<p class="that" style="text-transform:none;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec consequat tempor |
velit. Ut nisi. Nulla egestas porta risus. Sed mollis nulla vitae lectus. Praesent |
augue felis, fermentum ultricies, tempus ut, auctor venenatis, elit. Fusce id massa. |
Sed turpis. Curabitur justo leo, tincidunt sit amet, bibendum eu, laoreet quis, |
augue. Nunc non orci. Cum sociis natoque penatibus et magnis dis parturient montes, |
nascetur ridiculus mus. Nulla gravida, lacus sit amet fermentum suscipit, metus |
odio varius dui, non consequat mi tellus sed nisl ...</p> |
CSS
jQuery
$("p:odd").animate({"opacity":0.2},1000, "linear", null); |
$("p:odd").animate({"opacity":1},1000, "linear", null); |
$('#textToClick').bind('click', fade); |
$('#textToClick2').bind('click', unfade); |
 14 years ago
14 years ago  7168
7168  1334
1334
 n/a
n/a


 Subscribe
Subscribe Follow Us
Follow Us