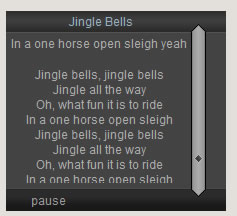
Text Scroller effect

The further from the center of the scroll bar, the faster the text will scroll. The closer to the center, the slower it will scroll. When you move over the center it pauses.
JAVASCRIPT
function $(v) { return(document.getElementById(v)); }
function $S(v) { return($(v).style); }
function xy(e,v) { return(v?(browser('msie')?event.clientY+document.body.scrollTop:e.pageY):(browser('msie')?event.clientX+document.body.scrollTop:e.pageX)); }
function browser(v) { return(Math.max(navigator.userAgent.toLowerCase().indexOf(v),0)); }
function box() { IE=navigator.userAgent.indexOf('MSIE')!=-1?true:false;
h=$('data').offsetHeight; o=parseInt($S('data').top); s=1; ratio=(h/(o+h))*(154/h); hover=false;
scroll();
}
function scroll() { $S('data').top=(t=(parseInt($S('data').top)-s))+"px";
$S('slide').marginTop=((154-((t+h)*ratio))+5)+'px'; $S('slide').backgroundPosition=hover?'0 9px':'';
if(t<-h) $S('data').top=o+"px"; else if(t>o) $S('data').top=-h+"px";
setTimeout("scroll()",42);
}
function slip() { function XY(e) { var X=xy(e),Y=xy(e,1);
if(X>=185 && X<=200 && Y>=13 && Y<=190) { $S('slider').backgroundPosition='0px 173px'; $('data2').firstChild.nodeValue='pause'; hover=true; s=(Y-98)/5; }
else { $S('slider').backgroundPosition=''; document.onmousemove=function(){}; hover=false; s=(Y>98)?1:-1; }
}
document.onmousemove=XY;
}
function flip(sp) { $('data2').firstChild.nodeValue=(sp==0)?'play':'pause'; s=sp; }
function display(v) {
for(i=0; i<(r=Array("data","search","about")).length; i++) { $S(r[i]+"2").color=(r[i]==v)?'#ddd':'#999'; $S(r[i]).display=(r[i]==v)?'block':'none'; }
if(v!='data') { flip(0); $S('slider').display='none'; }
else { flip(s==0?1:0); $S('slider').display='block'; }
}
function search(v) {
for(i=0; i<(t=$('search').getElementsByTagName('a')).length; i++) t[i].className=(t[i].firstChild.firstChild.nodeValue.toLowerCase()==v)?"s0":"s1";
document.form.type.value=v;
}
function clearQ(v) { if(v.defaultValue==v.value) v.value=''; }
window.onload=box;
body { BACKGROUND: #888 url(/edit_media/2010/201011/20101127/text_scroll/boxBG.gif) repeat-x; COLOR: #D4D4D4; FONT-FAMILY: Arial; FONT-SIZE: 11.6px; MARGIN: 0; PADDING: 0; TEXT-ALIGN: center; }
h1 { COLOR: #95AFC3; FONT-SIZE: 11.6px; FONT-WEIGHT: 400; MARGIN: 0; POSITION: absolute; TOP: 3px; LEFT: 0; WIDTH: 190px; }
a { COLOR: #999; }
#content { HEIGHT: 145px; LEFT: 5px; OVERFLOW: hidden; POSITION: absolute; TOP: 27px; WIDTH: 176px; }
#about { DISPLAY: none; padding: 19px 5px 0 5px; }
#about a { COLOR: #CF926F; }
#data { COLOR: #ACACAC; LINE-HEIGHT: 1.3em; POSITION: absolute; TOP: 0; LEFT: 0; }
#search input.submit { MARGIN-TOP: 5px; BORDER: 1px solid #333; }
#search input.text { BACKGROUND: #FFF; BORDER: #333 1px solid; COLOR: #677d96; FONT-SIZE: 14px; HEIGHT: 25px; MARGIN-TOP: 4px; PADDING: 2px 3px 0 7px; WIDTH: 160px; }
#search hr { MARGIN: 0; PADDING: 0; }
#search a { PADDING: 0 2px; TEXT-DECORATION: none; }
#search { COLOR: #666; DISPLAY: none; PADDING-TOP: 19px; TEXT-ALIGN: center; }
.s0 span,#search span:hover { COLOR: #DBD2CD; }
.s1 span { COLOR: #CF926F; }
#menu { COLOR: #393939; POSITION: absolute; TOP: 182px; LEFT: 21px; TEXT-ALIGN: left; }
#menu a { MARGIN: 0 4px; TEXT-DECORATION: none; }
#menu a:hover { COLOR: #ddd; }
#slider { BACKGROUND: url(/edit_media/2010/201011/20101127/text_scroll/slider.gif); POSITION: absolute; LEFT: 185px; TOP: 13px; HEIGHT: 173px; WIDTH: 15px; TEXT-ALIGN: left; CURSOR: hand; CURSOR: pointer; }
#slide { HEIGHT: 9px; WIDTH: 9px; BACKGROUND: url(/edit_media/2010/201011/20101127/text_scroll/slide.gif); MARGIN: 5px 0 0 3px; FONT-SIZE: 1px; }
</style>
<body>
<h1>Jingle Bells</h1>
<div id="content">
<div style="TOP: 143px;" id="data" onMouseOver="flip(0)" onMouseOut="flip(1)">
Dashing through the snow<br>
In a one horse open sleigh<br>
O'er the fields we go<br>
Laughing all the way<br>
Bells on bob tails ring<br>
Making spirits bright<br>
What fun it is to laugh and sing<br>
A sleighing song tonight<br>
<br>
Oh, jingle bells, jingle bells<br>
Jingle all the way<br>
Oh, what fun it is to ride<br>
In a one horse open sleigh<br>
Jingle bells, jingle bells<br>
Jingle all the way<br>
Oh, what fun it is to ride<br>
In a one horse open sleigh<br>
<br>
A day or two ago<br>
I thought I'd take a ride<br>
And soon Miss Fanny Bright<br>
Was seated by my side<br>
The horse was lean and lank<br>
Misfortune seemed his lot<br>
We got into a drifted bank<br>
And then we got upsot<br>
<br>
Oh, jingle bells, jingle bells<br>
Jingle all the way<br>
Oh, what fun it is to ride<br>
In a one horse open sleigh<br>
Jingle bells, jingle bells<br>
Jingle all the way<br>
Oh, what fun it is to ride<br>
In a one horse open sleigh yeah<br>
<br>
Jingle bells, jingle bells<br>
Jingle all the way<br>
Oh, what fun it is to ride<br>
In a one horse open sleigh<br>
Jingle bells, jingle bells<br>
Jingle all the way<br>
Oh, what fun it is to ride<br>
In a one horse open sleigh
</div>
</div>
<div id="menu"><a href="[removed]display('data');" id="data2">pause</a></div>
<div id="slider" onMouseOver="slip()"><div id="slide"></div></div>
<script type="text/javascript">
function box() {
IE=navigator.userAgent.indexOf('MSIE')!=-1?true:false;
_data=document.getElementById('data'); _data2=document.getElementById('data2'); _slider=document.getElementById('slider'); _slide=document.getElementById('slide');
h=_data.offsetHeight; o=parseInt(_data.style.top); s=1; ratio=(h/(o+h))*(154/h); hover=false;
scroll();
}
function scroll() {
_data.style.top=(t=(parseInt(_data.style.top)-s))+"px";
_slide.style.marginTop=((154-((t+h)*ratio))+5)+'px';
_slide.style.backgroundPosition=hover?'0 9px':'';
if(t<-h) _data.style.top=o+"px";
if(t>o) _data.style.top=-h+"px";
setTimeout("scroll()",42);
}
function slip() {
function XY(e) {
X=IE?event.clientX+document.body.scrollLeft:e.pageX;
Y=IE?event.clientY+document.body.scrollTop:e.pageY;
if(X>=185 && X<=200 && Y>=13 && Y<=190) {
_slider.style.backgroundPosition='0px 173px';
_data2.firstChild.nodeValue='pause'; hover=true;
s=(Y-98)/5;
}
else {
_slider.style.backgroundPosition='';
document.onmousemove=function(){}; hover=false;
s=(Y>98)?1:-1;
}
}
document.onmousemove=XY;
}
function flip(sp) {
if(sp==0) { _data2.firstChild.nodeValue='play'; s=0; }
else { _data2.firstChild.nodeValue='pause'; s=1; }
}
function display(v) {
document.getElementById("data2").style.color=("data"==v)?'#ddd':'#999';
document.getElementById("data").style.display=("data"==v)?'block':'none';
flip(s==0?1:0); _slider.style.display='block';
}
if(window.addEventListener) window.addEventListener("load",box,false);
else if(window.attachEvent) window.attachEvent("onload",box);
else window.onload=box;
</script>
</body>
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 13798
13798 3220
3220



