Awesome RSS Driven Dynamic News Slider Plugin with jQuery

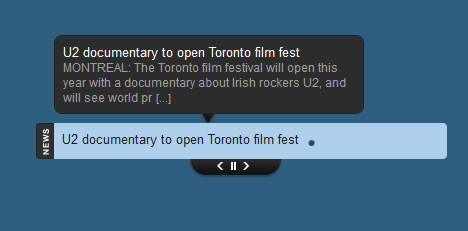
Dynamic News is a jQuery news slider plugin that makes news integration to your web site very easy. Dynamic News plugin supports two ways to add news data. You can either enter your news via HTML markups manually or let Dynamic News plugin load the news from rss feed and build the necessary HTML markups automatically. One cool feature of Dynamic News slider plugin is the news preview or news summary pane, hovering over news headline will show news summary in a tool tip like pop up, which also provides link to news detail page. All the features of Dynamic News slider plugin are configurable. Its up to you whether you want to display news preview pane, display control bar, auto hide control bar or keep it always visible.
Dynamic News Plugin Features
- Dynamic/RSS Driven
- You can set the no of news entries to be fetched from RSS
- Supports manual entry of headlines and news detail via HTML markups
- Supports news preview
Dynamic News Slider Plugin Parameters
- feedurl: URL of rss feed, default is ''. If 'feedurl' is empty then plugin will look for headlines within HTML markup.
- entries: Total no or news entries to be used by Dynamic News Plugins
- switchinterval: No of milliseconds single headline stays, default is 5000 ms or 5 secs.
- controls: Boolean value if true the news plugin will display the controls bar, default is true.
- showdetail: Boolean value if true, hovering over headline will pop up news summary, default is true.
- moretext: The text that will be displayed on news detail link within news summary pop up, default is 'more detail'.
- controlsalwaysvisible: Boolean value if true the control bar will remain visible, auto hide otherwise, default is false.
Using Dynamic News Slider Plugin
In your HTML file add the following in the head section.
- Your FREE Google API key signup for Free GoogleAPI key.
- Add a reference to latest jQuery script
- Add a reference to dnews.js file
- Add a reference to dnews.css
Since Dynamic News Plugin uses google feed API to read RSS, you must have a FREE Google API key signup for Free GoogleAPI key
Add the following script in the head section and replace the key value with your own key, otherwise it the plugin will not work.
<script src="https://www.google.com/jsapi?key=ABQIAAAAzU5E6W-kYkDWncD-gLlvEhRUEaat57mcPuL2sxLOgiGfdu1dyxRm8B-okEsXk6nmXsYNVPSFoKIYxA" type="text/javascript"><!--mce:0--></script>
Add the following HTML markup within the body of your HTML document.
<div id="dnews" class="news-wrapper"> <div class="news"></div> </div>
The above HTML markup is for rss driven news. If you want to enter the news manually or from your own source e.g. databse, then you need to follow the HTML markup format given below.
<div id="snews" class="news-wrapper">
<div class="news">
<div class="headline">
<a title="This is the detail about first news" href="#">This is the first headline.</a></div>
<div class="headline">
<a title="This is the detail about second news" href="#">
This is the second headline.</a></div>
<div class="headline">
<a title="This is the detail about third headline" href="#">
This is the third headline.</a></div>
</div>
</div>
Add the following script in the head section of your HTML document for rss driven news.
<script type="text/javascript">
google.load("feeds", "1");
$(document).ready(function() {
$('#dnews').dnews({ feedurl:'http://www.dawn.com/rss', showdetail: true, controlsalwaysvisible: false });
});
</script>
And for non rss news add the following script in the head section of your HTML document.
<script type="text/javascript">
$(document).ready(function() {
$('#snews').dnews({ showdetail: true, controlsalwaysvisible: false });
});
</script>
Here is the complete code for non rss driven news headlines.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>RSS Drivn Dynamic jQuery News Slider Plugin</title>
<script type="text/javascript" src="https://www.google.com/jsapi?key=ABQIAAAAzU5E6W-kYkDWncD-gLlvEhRUEaat57mcPuL2sxLOgiGfdu1dyxRm8B-okEsXk6nmXsYNVPSFoKIYxA"></script>
<script src="jquery-1.4.4.min.js" type="text/javascript"></script>
<script src="dnews.js" type="text/javascript"></script>
<link href="dnews.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(document).ready(function() {
$('#snews').dnews({ showdetail: true, controlsalwaysvisible: false });
});
</script>
</head>
<body>
<div class="news-wrapper" id="snews">
<div class="news">
<div class="headline">
<a href="#" title="TOKYO: Workers at Japan’s stricken nuclear plant on Thursday pumped nitrogen into a crippled reactor in a bid to prevent a possible explosion and contain the world’s worst atomic accident for 25 years. With the crisis at the ">
Japan using gas to avoid explosion at nuclear plant.</a>
</div>
<div class="headline">
<a href="#" title="'ASK a Stupid Question Day' is a holiday and celebrated in the United States schools. The day falls on Sept 28, but practically it is observed on the last school day each year. Dating way back to 1980s, this day is a regular feature in ">
Of stupid questions and the significance of census.</a>
</div>
<div class="headline">
<a href="#" title="Archaeologists are unearthing a 2,000-year-old tunnel at Teotihuacan, the largest pyramid structures built in the pre-Columbian era, in the Basin of Mexico, searching for clues to the region’s most influential former ancient">
Digging deep into Teotihuacan’s mystery.</a>
</div>
</div>
</div>
<div id="dnews" class="news-wrapper">
<div class="news">
</div>
</div>
</body>
</html>
The article source:http://www.egrappler.com/rss-driven-dynamic-jquery-news-slider-plugin-dynamic-news/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 29091
29091 5796
5796



