TinyTips 1.1-------Pretty Lightweight Tooltips Plugin

TinyTips is a very lightweight jQuery plugin that gives the ability to add tooltips to pretty much any element on a page. Thoroughly documented and designer friendly.
TinyTips is very easy to install and use. The first thing you need to do is download the latest release, uncompress it into the directory where you want to use it. Once you have done that we can move on to using it.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>tinyTips 1.0</title>
<link rel="stylesheet" type="text/css" media="screen" href="/path/to/yourStyleSheet.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script type="text/javascript" src="/path/to/jquery.tinyTips.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('a.tTip').tinyTips('light', 'title');
});
</script>
</head>
<body>
<div id="global_wrapper">
<h1>Testing tinyTips</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
<a class="tTip" href="#" title="This tooltip is using the title of this anchor tag.">Aenean ut nunc metus</a>, gravida tincidunt libero.
Proin molestie risus at odio luctus condimentum. Sed molestie bibendum orci a faucibus. Vivamus vel lorem ut augue laoreet cursus.
Maecenas vestibulum nibh non nibh viverra posuere. Sed <a class="tTip" href="#" title="This one is also using the title.">tristique eleifend</a> elit sit amet varius.</p>
</div>
</body>
</html>
The above code is the markup of a basic page using tinyTips. The first thing you have to do is include tinyTips and the latest release of jQuery by putting the following in the head of your page.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script> <script type="text/javascript" src="/path/to/jquery.tinyTips.js"></script>
Once that is done we can call the tinyTips plugin on any element you want to add tooltips to by using the following.
<script type="text/javascript">
$(document).ready(function() {
$('a.tTip').tinyTips('light', 'title');
});
</script>
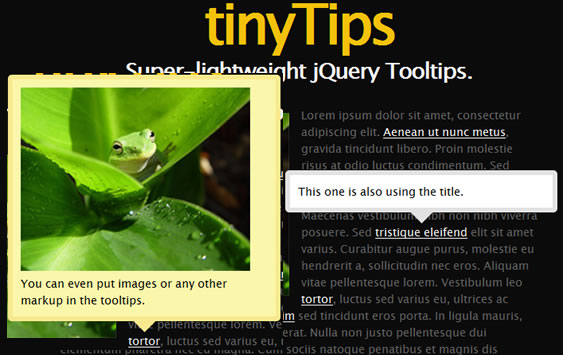
What the above code is doing is saying hey we want any anchor tags with a class of “tTip” to have tooltips and we want to use the “light” style tooltips and the “title” attribute as the tooltip content. There are two options for specifying what content you want to use for a tooltip. You can either use “title” which will tell it to use the title attribute or you can specify a custom string of text. (which includes any markup you may want to use such as the img tag)
Note: Make sure you supply both a tooltip style and content attribute.
Now to give our tips a nice style we will add the following to our stylesheet. You can choose from any of the following styles of tooltips which are included with TinyTips. Make sure to supply the class name without “Tip” in the previous chunk of code to set which style you want to use. You can create your own tooltip style by simply naming the class .yournameTip and using yourname as the tip style when you call TinyTips. You can also edit the markup for the tooltips by using the dev version. The images for the default tooltip styles are included in both the min and dev releases inside of the demo folder.
.lightTip { width: 342px; }
.lightTip .content { width: 310px; padding: 10px; border: 6px solid #e2e2e2; -moz-border-radius: 5px; -webkit-border-radius: 5px; background: #ffffff; color: #020202; }
.lightTip .bottom { height: 14px; background: url(../images/notch-white.png) top center no-repeat; }
.yellowTip { width: 342px; }
.yellowTip .content { width: 310px; padding: 10px; border: 6px solid #f9e98e; -moz-border-radius: 5px; -webkit-border-radius: 5px; background: #fbf7aa; color: #020202; }
.yellowTip .bottom { height: 14px; background: url(../images/notch-yellow.png) top center no-repeat; }
.orangeTip { width: 342px; }
.orangeTip .content { width: 310px; padding: 10px; border: 6px solid #f9cd8e; -moz-border-radius: 5px; -webkit-border-radius: 5px; background: #fbe3aa; color: #020202; }
.orangeTip .bottom { height: 14px; background: url(../images/notch-orange.png) top center no-repeat; }
.redTip { width: 342px; }
.redTip .content { width: 310px; padding: 10px; border: 6px solid #ce6f6f; -moz-border-radius: 5px; -webkit-border-radius: 5px; background: #f79992; color: #020202; }
.redTip .bottom { height: 14px; background: url(../images/notch-red.png) top center no-repeat; }
.greenTip { width: 342px; }
.greenTip .content { width: 310px; padding: 10px; border: 6px solid #a9db66; -moz-border-radius: 5px; -webkit-border-radius: 5px; background: #cae8a2; color: #020202; }
.greenTip .bottom { height: 14px; background: url(../images/notch-green.png) top center no-repeat; }
.blueTip { width: 342px; }
.blueTip .content { width: 310px; padding: 10px; border: 6px solid #36a4d9; -moz-border-radius: 5px; -webkit-border-radius: 5px; background: #90d8f0; color: #020202; }
.blueTip .bottom { height: 14px; background: url(../images/notch-blue.png) top center no-repeat; }
.purpleTip { width: 342px; }
.purpleTip .content { width: 310px; padding: 10px; border: 6px solid #8671de; -moz-border-radius: 5px; -webkit-border-radius: 5px; background: #a290f0; color: #020202; }
.purpleTip .bottom { height: 14px; background: url(../images/notch-purple.png) top center no-repeat; }
.darkTip { width: 342px; }
.darkTip .content { width: 310px; padding: 10px; border: 6px solid #303030; -moz-border-radius: 5px; -webkit-border-radius: 5px; background: #505050; color: #f8f8f8; }
.darkTip .bottom { height: 14px; background: url(../images/notch-dark.png) top center no-repeat; }
And that’s it. You now have some sweet new tooltips!
The article source:http://www.mikemerritt.me/blog/jquery-plugin-tinytips-1-1/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 25103
25103 8840
8840



