Vertical Scrolling News Ticker With jQuery jCarouse

News Ticker is a fantastic way to present headlines or minor updates to your readers. The smooth scrolling effect will attract your readers and generate more clicks to your site.
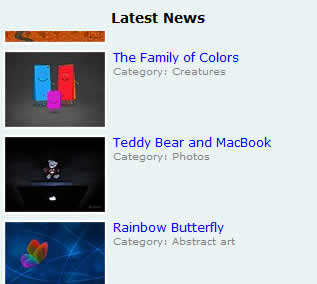
This is a simple yet powerful news ticker.
Why i choose jCarousel Lite? it is because jCarousel Lite is a tiny but powerful plugin. Furthermore, you can easily tweak/configure it to achieve different effects. News ticker is just a sample application for this plugin.
Step 1
Let’s create a blank index.htm file, and include jQuery and jCarousel Lite. Also, create a blank style.css file for later use.
<html> <head> <link rel="stylesheet" href="style.css" type="text/css" media="screen" /> <script src="jquery-latest.pack.js" type="text/javascript"></script> <script src="jcarousellite_1.0.1c4.js" type="text/javascript"></script> </head> </html>
Step 2
In the same document, create a <div> and name it as “newsticker-demo”. Basically, this is the container for the news ticker. We will have another <div> class name “newsticker-jcarousellite”. Remember, this is very important and you will need to use the same class name when you configure jCarousel Lite.
Step 3
In the “newsticker-jcarousellite” <div>, create an <ul> element. Each news will be an individual <li> element. In this example, i had created 6 news, so i will have 6 <li> elements(but i am not going to show all). We will have the thumbnail float to the left, while the title and other information float to the right.
<li>
<div class="thumbnail">
<a href="#"><img src="images/1.jpg"></a>
</div>
<div class="info">
<a href="http://www.vladstudio.com/wallpaper/?knight_lady">The Knight and the Lady</a>
<span class="cat">Category: Illustrations</span>
</div>
<div class="clear"></div>
</li>
Step 4
After you created your <li> element, it is the time for us to configure the jCarousel. Under the <head>, add these scripts:
<script type="text/javascript">
$(function() {
$(".newsticker-jcarousellite").jCarouselLite({
vertical: true,
visible: 3,
auto:500,
speed:1000
});
});
</script>
The script itself is pretty straight forward. The “auto:500″ means it will auto-scroll every 500ms. There are a lot of options which you can configure easily. Refer the documentation for more information.
Step 5
Basically you had done everything, except styling your content. So, just copy and paste the scripts below in your style.css file.
* { margin:0; padding:0; }
#newsticker-demo {
width:310px;
background:#EAF4F5;
padding:5px 5px 0;
font-family:Verdana,Arial,Sans-Serif;
font-size:12px;
margin:20px auto;
}
#newsticker-demo a { text-decoration:none; }
#newsticker-demo img { border: 2px solid #FFFFFF; }
#newsticker-demo .title {
text-align:center;
font-size:14px;
font-weight:bold;
padding:5px;
}
.newsticker-jcarousellite { width:300px; }
.newsticker-jcarousellite ul li{ list-style:none; display:block; padding-bottom:1px; margin-bottom:5px; }
.newsticker-jcarousellite .thumbnail { float:left; width:110px; }
.newsticker-jcarousellite .info { float:right; width:190px; }
.newsticker-jcarousellite .info span.cat { display: block; font-size:10px; color:#808080; }
.clear { clear: both; }
Finish!
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 80454
80454 17694
17694



