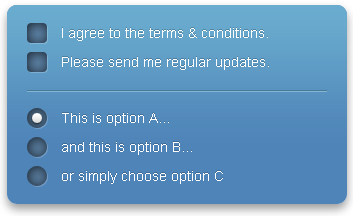
Fancy checkboxes and radio buttons with jquery

Usage
Add js and css files
<LINK rel="stylesheet" type="text/css" href="./radio-checkbox_files/style.css"> <SCRIPT src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></SCRIPT>
Add html
<FORM action="#" method="get" accept-charset="utf-8">
<FIELDSET class="checkboxes">
<LABEL class="label_check" for="checkbox-01"><INPUT name="sample-checkbox-01" id="checkbox-01" value="1" type="checkbox" checked=""> I agree to the terms & conditions.</LABEL>
<LABEL class="label_check" for="checkbox-02"><INPUT name="sample-checkbox-02" id="checkbox-02" value="1" type="checkbox"> Please send me regular updates.</LABEL>
</FIELDSET>
<FIELDSET class="radios">
<LABEL class="label_radio r_on" for="radio-01"><INPUT name="sample-radio" id="radio-01" value="1" type="radio" checked=""> This is option A...</LABEL>
<LABEL class="label_radio" for="radio-02"><INPUT name="sample-radio" id="radio-02" value="2" type="radio"> and this is option B...</LABEL>
<LABEL class="label_radio" for="radio-03"><INPUT name="sample-radio" id="radio-03" value="3" type="radio"> or simply choose option C</LABEL>
</FIELDSET>
</FORM>
Add javascript
<SCRIPT type="text/javascript">
function setupLabel() {
if ($('.label_check input').length) {
$('.label_check').each(function(){
$(this).removeClass('c_on');
});
$('.label_check input:checked').each(function(){
$(this).parent('label').addClass('c_on');
});
};
if ($('.label_radio input').length) {
$('.label_radio').each(function(){
$(this).removeClass('r_on');
});
$('.label_radio input:checked').each(function(){
$(this).parent('label').addClass('r_on');
});
};
};
$(document).ready(function(){
$('.label_check, .label_radio').click(function(){
setupLabel();
});
setupLabel();
});
</SCRIPT>
Tag: custom checkbox, custom radio
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 23065
23065 4932
4932