jquery snaps to blocks of content - JQUERY.PANELSNAP

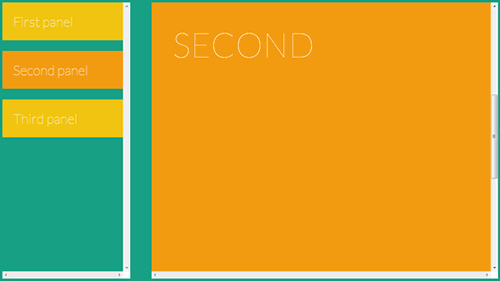
A jQuery plugin that, after scrolling, snaps to blocks of content which I like to call panels. You can actually nest sets of panels as you will see throughout this demo page.
Each following panel will explain a specific feature of the panelSnap plugin.
THE BASIC SETUP
<html>
<head>
<script src="/path/to/jquery.js"></script>
<script src="/path/to/jquery.customEvents.js"></script>
<script src="/path/to/jquery.panelSnap.js"></script>
<script>
$('body').panelSnap();
</script>
</head>
<body>
<section>
...
</section>
<section>
...
</section>
<section>
...
</section>
</body>
</html>
CONFIGURATION OPTIONS
var options = {
$menu: false,
menuSelector: 'a',
panelSelector: 'section',
namespace: '.panelSnap',
onSnapStart: function(){},
onSnapFinish: function(){},
directionThreshold: 50,
slideSpeed: 200
};
$('.panel_container').panelSnap(options);
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 7955
7955 1736
1736