Awesome stylesheet switcher with jQuery

This style sheet switcher has conventient forward and back links for you to cycle through available sheets and incorporates the cookie plugin so that user preferences can be retained for later visits.
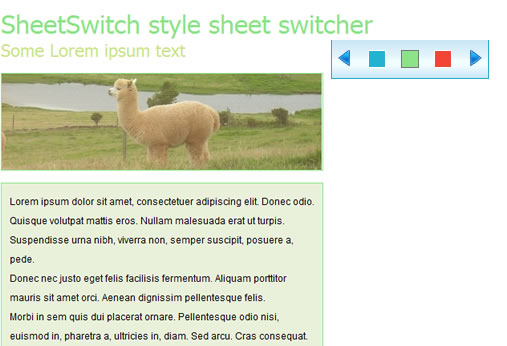
The switcher widget is built by looking at each stylesheet that has the .switch class and uses the link tag's CSS color value to decide the color of the swatch in the widget. Clicking on a particular swatch will disable other stylesheets with the .switch class and activate the selected style sheet allowing a user to choose their style preference. Users can also use the left and right arrows which will either cycle forwards or backwards through available stylesheets.
To begin with we have our html file, it is made up of 3 main parts:
- Our stylesheets each with a color style, and with the class switch (all other stylesheets will be ignored)
- Our sheetswitch div that will hold the color swatches for users to select their stylesheet
- The rest of the html body to be styled
To begin with our stylesheets for us to switch between will look like the following:
<link rel="stylesheet" class="switch" style="color:#23B2D2;" type="text/css" href="./css/styles_blue.css" /> <link rel="stylesheet" class="switch" style="color:#8BE487;" type="text/css" href="./css/styles_green.css" /> <link rel="stylesheet" class="switch" style="color:#F24633;" type="text/css" href="./css/styles_red.css" />
Notice they all have the .switch class and a color style attribute. Our jQuery code will loop over these stylesheets when the page loads. It will get the color style from each link element and use it to build the color swatches that appear in the sheetswitch div.
The sheetswitch div is made up of color swatches; colored squares that users can click on to change the stylesheet. It also has a left and right arrow for users to loop forwards or backwards through available stylesheets. The style for the sheetswich div sits in its own stylesheet styles.css, because this stylesheet does not have the .switch class it will be ignored by the javascript during switching.
Let's look at the javascript:
To begin with we loop over the .switch stylesheets and build up the colors array as follows:
var colors = new Array;
// Disable all .switch stylesheets and build array of colours
$(".switch[rel='stylesheet']").each(function() {
$(this).attr("disabled", "true");
colors.push($(this).css("color"));
});
We then loop over the colors array to build the swatches and append them to the #sheetswitch. This is followed by the right looping arrow:
$(colors).each(function(index, el) {
$("#sheetswitch").append("");
});
$("#sheetswitch").append("");
Next comes the click function for each of the swatches. The swatches are added in the same order as the sheets themselves so we can use the index of the selected element to set the active stylesheet. Once we get the index we disable all stylesheets, enable the selected index and then we store the value in our cookie:
$(".swatch").click(function() {
$(".swatch").removeClass("swatch_hi");
$(this).addClass("swatch_hi");
var index = $(".swatch").index(this);
$(".switch[rel='stylesheet']").attr("disabled", "true");
$(".switch[rel='stylesheet']").eq(index).attr("disabled", "");
$.cookie('mysite_sheetswitch_idx', index, {expires: 7});
});
Our next and previous links that correspond to the forward and back arrows are a little more complex. They find the index of the currently selected sheet. They also get the number of sheets using the size() function. Then either add or deduct 1 fom the index to select either the previous or next stylesheet. The length of sheets is used to determine whether we need to loop (either to the last or first element depending on which way we are going):
var selected = $(".switch[rel='stylesheet']").filter(function () { return
$(this).attr("disabled") == false; });
var current_idx = $(".switch[rel='stylesheet']").index($(selected));
var length = $(".switch[rel='stylesheet']").size();
if (current_idx >= 0) {
var next = current_idx + 1;
if (next > (length - 1)) next = 0;
$(".switch[rel='stylesheet']").attr("disabled", "true");
$(".switch[rel='stylesheet']").eq(next).attr("disabled", "");
$(".swatch").removeClass("swatch_hi");
$(".swatch").eq(next).addClass("swatch_hi");
$.cookie('mysite_sheetswitch_idx', next, {expires: 7});
}
The last step is for when the page loads, we check to see if a cookie is already set. If so we take the index value and set the stylesheet accordingly.
if ($.cookie('mysite_sheetswitch_idx')) {
var idx = $.cookie('mysite_sheetswitch_idx');
$(".switch[rel='stylesheet']").eq(idx).attr("disabled", "");
$(".swatch").eq(idx).addClass("swatch_hi");
}
Currently no stylesheet is set by default, this could be implemented easily by yourself. It would also be quite easy to add a random, or disable all links.
The article source:http://www.myphpetc.com/2009/11/jquery-css-stylesheet-switcher.html
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 10759
10759 2332
2332