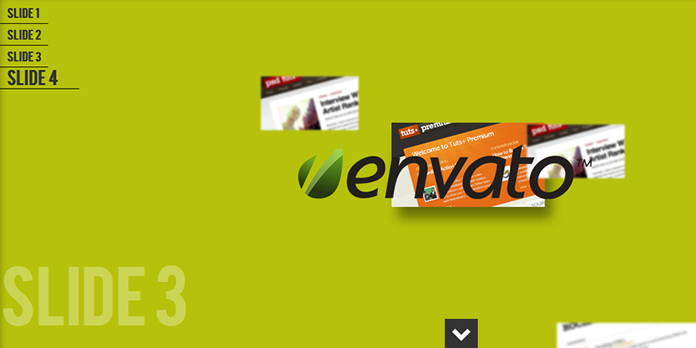
Parallax Scrolling Website with jQuery

One of the biggest trends in recent modern web design is use of parallax scrolling effects. In this tutorial I’m going to show you how you can create the effect on your own website, with a bit of imagination and a little help from Stellar.js.
Introduction
The parallax scrolling effect has been popular ever since sites such as Nike’s Better World introduced it on their websites a few years ago. The parallax effect with regard to interfaces has been around since the 1980′s when it was first used in video game titles and subsequently in games themselves. More recently it started to make an appearance in web interfaces – you’ll be familiar with silverbackapp which used the effect as part of the header.
When combined with the scrolling functionality of a website, parallax scrolling effects can have a strong visual impact, especially when combined with some form of story which takes you on a journey.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 18167
18167 4359
4359