jQuery useful Product Colorizer Plugin

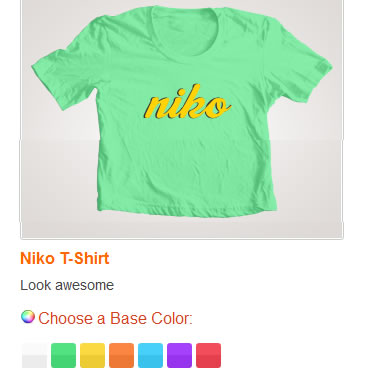
productColorizer is a light-weight solution for users to quickly preview a product in different colors. The plugin uses only two images per product to create the effect and it is built on top of the robust and popular Javascript framework jQuery, providing you with an easy setup. The plugin works in all major browsers including IE7+ (will work with IE6 if you use a png fix). View the source on GitHub.
Instructions
Download, unzip, and upload the files to your server. Link all necessary files in the head of your document and make sure you also link to the jQuery library. If you plan on using two or more colors, you must also download and link to the raphael SVG library
<!-- Load jQuery Library First --> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <!-- Load raphael library --> &lgt;script type="text/javascript" src="js/raphael-min.js"></script> <!-- Load productColorizer Plugin Next --> <script type="text/javascript" src="js/jquery.productColorizer.pack.js"></script> &
One Color:
Now lets get your images ready. For a basic, one color product, we will we need two images, the photo of the product and a mask. Make sure the parts you want colored of the product are very light and have almost no color. Save the image and next we will create the mask.
To create the mask, use the pen tool in your favorite image editor and trace the parts of the image you want colored. Once you have traced the entire image, select the shape and delete the selected area of the photo. You are left with all the parts of the product you want left uncolored. Save this image as a transparent .png image and put both images on your server.
Here are the two images I'm using:
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 22775
22775 5004
5004