Useful CSS3 and jQuery smooth transformations

Super-smooth CSS3 transformations and transitions for jQuery
Just include this script after jQuery. Requires jQuery 1.4+.
Use $('...').transition instead of jQuery's $('...').animate. It has the same syntax as animate.
Browser support
- IE 10+
- Firefox 4+
- Safari 5+
- Chrome 10+
- Opera 11+
- Mobile Safari
See caniuse.com’s report on CSS transitions. To support Mobile Safari, jQuery Transit uses translate3d and scale3d.
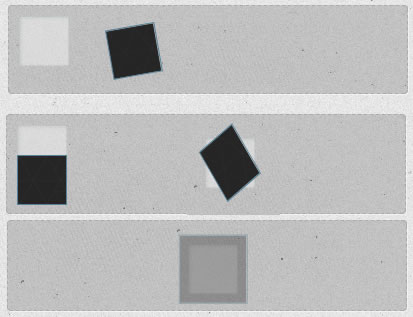
Translate (move)
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 14281
14281 2353
2353



