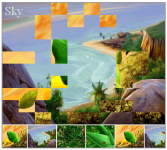
Awesome jQuery Camera slideshow plugin

Camera slideshow is an open source project, based on Diapo slideshow ( no more supported, sorry), but improved a lot. You can suggest changes or improvements if you want. You can download it and use for free, you can also include it in your projects and sell it as part of a bigger work (in this case please consider a donation).
Camera slideshow (as Diapo) is tested on new browsers, but I tried to make it compatible with the old versions of Internet Explorer too (8 and 7). But I don't think I will spend many hours to improve this feature, sorry.
Camera slideshow requires jQuery 1.4+ and other jQuery plugins are necessary if you want to use some functionalities: jQuery Easing and a customized version of jQuery Mobile to use Camera with mobile devices. These plugins are included in the zip you can download at the bottom of this page.
Usage, how to include Camera into your projects
This is the basic structure to make Camera work:
<div class="camera_wrap">
<div data-src="images/image_1.jpg"></div>
<div data-src="images/image_1.jpg"></div>
<div data-src="images/image_2.jpg"></div>
</div>
Just put this code into your HTML page and the basic slideshow will be ready to use. See the other demos to create more complex slideshows.
For jQuery newbies: after downloading and unzipping Camera, you can see some files in the folder called Examples included in the zip: there I provided some examples of Camera slideshow.
As you can see in the examples themselves, before the Camera plugin, you must call jQuery in the head of your document: without jQuery the slideshow doesn't work.
Then you must call jQuery Easing plugin and jQuery Mobile plugin. After that you must call Camera plugin and initialize the function camera with the simply method
jQuery('YOUR_TARGET').camera();
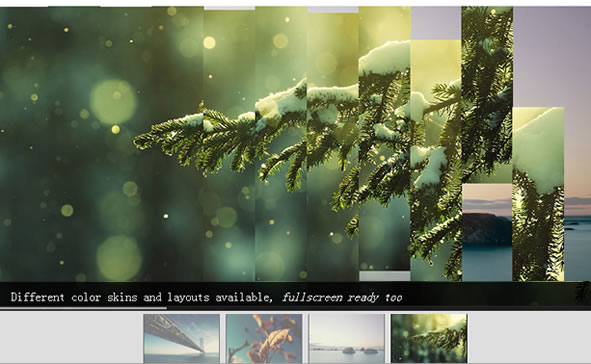
Skins
Do not forget to call also "camera.css". By editing this CSS file you can create your own personal skin, of course. But Camera already provides some skins. It has got 33 different colors for the icons. To use them just add one of this classes to the target element (if you don't use any of this classes the color of the icons will be petroleum/graphite):
Read more:http://www.pixedelic.com/plugins/camera/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 57506
57506 15888
15888