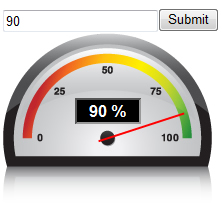
jQuery Speedometer

A widget for displaying a percentage through an animated needle on a speedometer image. Tested and works in Internet Explorer 7. Also tested on Firefox 3.6.3.
Usage:
$([selector]).speedometer([options object]);
Options:
percentage: (float/int, default: 0)
Value to display on speedometer and digital readout. Can also be specified in the selector's innerHTML.
scale: (float/int, default 100)
The value considered to be 100% on the speedometer.
limit: (boolean, default true)
Specifies that the speedometer will "break" if the value is out of bounds.
minimum: (float/int, default 0)
The lowest value the needle can go without the glass cracking.
maximum: (float/int, default 100)
The highest value the needle can go without the glass cracking.
animate: (boolean, default: true)
Specifies that the speedometer needle will animate from zero to the given value.
suffix: (string, default ' %')
A unit/string to display after the digital readout's value. Set to '' for none.
You might also like
Recommend Items
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 30773
30773 5886
5886