jQuery Fancy Zoom Plugin

This plugin is the jQuery version on the fancy zoom effect.
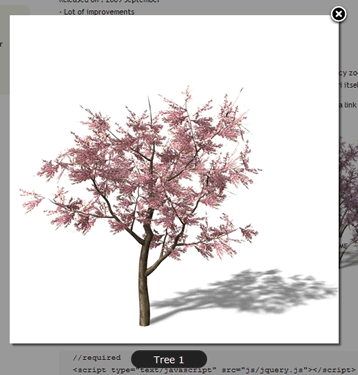
As describe on the fancy zoom web site, this effect is providing a smooth, clean, truly Mac-like effect, almost like it's a function of Safari itself (see the demo below).
How ?
As the well famous light box plugin you must encapsulate your thumb images with a link that point to the zoomed image:
1- Add javascript inclusion in the header of your page
<script type="text/javascript" src="js/jquery.js"></script> //optional <script type="text/javascript" src="js/jquery.shadow.js"></script> <script type="text/javascript" src="js/jquery.ifixpng.js"></script> //the plugin it self <script type="text/javascript" src="js/jquery.fancyzoom.js"></script>
2- Add your images
Add your images in the html page, but wrap it with a link to the zoomed version:
<a href="image1.jpg"><img src="image1-small.jpg" alt="" /></a>
Finally use the plugin
After it, select the links and call the jQuery Fancy Zoom plugin. See some examples:
<script type="text/javascript">
$(function() {
//Set the default directory to find the images needed
//by the plugin (closebtn.png, blank.gif, loading images ....)
$.fn.fancyzoom.defaultsOptions.imgDir='../images/'; //very important must finish with a /
// Select all links in object with gallery ID using the defaults options
$('#gallery a').fancyzoom();
// Select all links with tozoom class, set the open animation time to 1000
$('a.tozoom').fancyzoom({Speed:1000});
// Select all links set the overlay opacity to 80%
$('a').fancyzoom({overlay:0.8});
//new rev > 1.2
//apply fancyzoom effect on all image whose class is fancyzoom !!
$('img.fancyzoom').fancyzoom();
});
</script>
Options available
- imgDir: The directory to find the images for the plugins (blank.gif, closebox.png ....)
- Speed: The Speed in miliseconds of the animation, if 0 no animation is displayed
- showoverlay: if false, do not show the overlay (true by default)
- overlayColor: The color to use for the overlay (default #OOO)
- overlay: the opacity value for the overlay (default 0.6)
- imagezindex: the zIndex of the image (default 100)
- For msie, use the ifixpng plugin to allow the transparency of the close image, fancy zoom only use ifixpng if it found it.
- The shadow plugin works only for non ie browser, add it in the header of your html page and fancy zoom will display an overlay.
Compatibility
If you add the ifixpng, ie 6 and ie 7 are full compatible.
But also safari 3 and firefox 2.
Contact author
- mvilaplanaarobasedfc-e.com
- http://www.dfc-e.com
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 13710
13710 2413
2413



