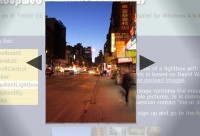
Notes For LightBox With jQuery

NotesForLightBox is a simple, unobtrusive script used to overlay images on the current page. It's a snap to setup and works on all modern browsers.
The current functionalities are:
- Rounded corners light box
- Navigation with buttons
- Real slide show with progress bar
Setup
1. NotesForLightbox uses the JQuery Library. You will need to include these two Javascript files in your header (in this order).
<script src="js/jquery-1.3.2.min.js" type="text/javascript"></script> <script src="js/NFLightBox.js" type="text/javascript"></script>
2. Include the NotesForLightbox CSS file (or append your active stylesheet with the NotesForLightbox styles).
<link href="css/nf.lightbox.css" rel="stylesheet" type="text/css" media="screen" />
Call
You can call the NotesForLightbox like this:
<script type="text/javascript">
$(function() {
// Use this example, or...
$('a[@rel*=lightbox]').lightBox(); // Select all links that contains lightbox in the attribute rel
// This, or...
$('#gallery a').lightBox(); // Select all links in object with gallery ID
// This, or...
$('a.lightbox').lightBox(); // Select all links with lightbox class
// This, or...
$('a').lightBox(); // Select all links in the page
// ... The possibility are many. Use your creative or choose one in the examples above
});
</script>
Configure
Settings
/// <param name="settings" type="Options"> /// 1: overlayBgColor - (string) Background color to overlay; inform a hexadecimal value like: #RRGGBB. Where RR, GG, and BB are the hexadecimal values for the red, green, and blue values of the color. /// 2: overlayOpacity - (integer) Opacity value to overlay; inform: 0.X. Where X are number from 0 to 9. /// 3: fixedNavigation - (boolean) Boolean that informs if the navigation (next and prev button) will be fixed or not in the interface. /// 4: imageLoading - (string) Path and the name of the loading icon image /// 5: imageBtnPrev - (string) Path and the name of the prev button image /// 6: imageBtnNext - (string) Path and the name of the next button image /// 7: imageBtnClose - (string) Path and the name of the close button image /// 8: imageBlank - (string) Path and the name of a blank image (one pixel) /// 9: imageBtnBottomPrev - (string) Path and the name of the bottom prev button image /// 10: imageBtnBottomNext - (string) (string) Path and the name of the bottom next button image /// 11: imageBtnPlay - (string) Path and the name of the close button image /// 12: imageBtnStop - (string) Path and the name of the play button image /// 13: containerBorderSize - (integer) If you adjust the padding in the CSS for the container, #lightbox-container-image-box, you will need to update this value /// 14: containerResizeSpeed - (integer) Specify the resize duration of container image. These number are miliseconds. 500 is default. /// 15: txtImage - (string) Specify text "Image" /// 16: txtOf - (string) Specify text "of" /// 17: txtPrev - (string) Specify text "previous" /// 18: keyToNext - (string) Specify text "next" /// 19: keyToClose - (string) (c = close) Letter to close the jQuery lightBox interface. Beyond this letter, the letter X and the SCAPE key is used to. /// 20: keyToPrev - (string) (p = previous) Letter to show the previous image. /// 21: keyToNext - (string) (n = next) Letter to show the next image. /// 22: slideShowTimer - (integer) number of milliseconds to change image by default 5000. /// </param>
Call with settings
<script type="text/javascript">
$(function() {
var settings = { containerResizeSpeed: 350 };
$('#gallery a').lightBox(settings);
});
</script>
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 17969
17969 4125
4125