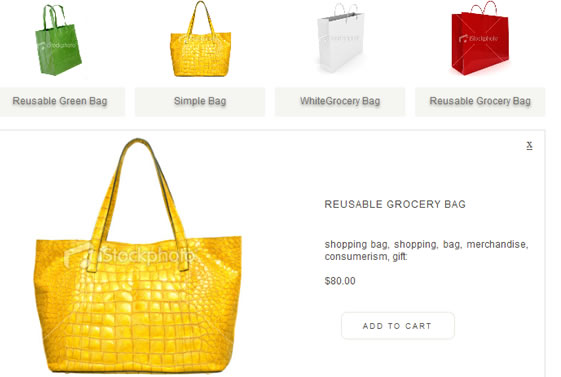
JQuery Ajax Cool Shopping Cart effect

this is Ajax and JQuery shopping carts ,hope you will love it.
JQuery Code
$(document).ready(function() {
var Arrays=new Array();
$('.add-to-cart-button').click(function(){
var thisID = $(this).parent().parent().attr('id').replace('detail-','');
var itemname = $(this).parent().find('.item_name').html();
var itemprice = $(this).parent().find('.price').html();
if(include(Arrays,thisID))
{
var price = $('#each-'+thisID).children(".shopp-price").find('em').html();
var quantity = $('#each-'+thisID).children(".shopp-quantity").html();
quantity = parseInt(quantity)+parseInt(1);
var total = parseInt(itemprice)*parseInt(quantity);
$('#each-'+thisID).children(".shopp-price").find('em').html(total);
$('#each-'+thisID).children(".shopp-quantity").html(quantity);
var prev_charges = $('.cart-total span').html();
prev_charges = parseInt(prev_charges)-parseInt(price);
prev_charges = parseInt(prev_charges)+parseInt(total);
$('.cart-total span').html(prev_charges);
$('#total-hidden-charges').val(prev_charges);
}
else
{
Arrays.push(thisID);
var prev_charges = $('.cart-total span').html();
prev_charges = parseInt(prev_charges)+parseInt(itemprice);
$('.cart-total span').html(prev_charges);
$('#total-hidden-charges').val(prev_charges);
var Height = $('#cart_wrapper').height();
$('#cart_wrapper').css({height:Height+parseInt(45)});
$('#cart_wrapper .cart-info').append('
<div id="each-'+thisID+'" class="shopp">
<div class="label">'+itemname+'</div>
<div class="shopp-price"> $<em>'+itemprice+'</em></div>
<span class="shopp-quantity">1</span><img class="remove" src="remove.png" alt="" /><br class="all" /></div>
');
}
});
$('.remove').livequery('click', function() {
var deduct = $(this).parent().children(".shopp-price").find('em').html();
var prev_charges = $('.cart-total span').html();
var thisID = $(this).parent().attr('id').replace('each-','');
var pos = getpos(Arrays,thisID);
Arrays.splice(pos,1,"0")
prev_charges = parseInt(prev_charges)-parseInt(deduct);
$('.cart-total span').html(prev_charges);
$('#total-hidden-charges').val(prev_charges);
$(this).parent().remove();
});
$('#Submit').livequery('click', function() {
var totalCharge = $('#total-hidden-charges').val();
$('#cart_wrapper').html('Total Charges: $'+totalCharge);
return false;
});
function include(arr, obj) {
for(var i=0; i
[ad#co-4]
<h2>HTML</h2>
<pre lang="php">
<div style="min-height: 800px;">
<div id="cart_wrapper">
<form id="cart_form" action="#">
<div class="cart-total">
<strong>Total Charges: </strong> $<span>0</span>
<input id="total-hidden-charges" name="total-hidden-charges" type="hidden" value="0" /></div>
<button id="Submit">CheckOut</button>
</form></div>
<div id="wrap">
<a id="show_cart" href="javascript:void(0)">View Cart</a>
<ul>
<li id="1">
<img class="items" src="product_img/1.jpg" alt="" height="100" />
<div>Red Grocery Bag</div></li>
<li id="2">
<img class="items" src="product_img/2.jpg" alt="" height="100" />
<div>Reusable Grocery Bag</div></li>
<li id="3">
<img class="items" src="product_img/3.jpg" alt="" height="100" />
<div>White Grocery Bag</div></li>
<li id="4">
<img class="items" src="product_img/4.jpg" alt="" height="100" />
<div>Yellow Grocery Bag</div></li>
<!-- Detail Boxes for above four li -->
<div id="detail-1" class="detail-view">
<div class="close">
<a href="javascript:void(0)">x</a></div>
<img class="detail_images" src="product_img/1.jpg" alt="" width="340" height="310" />
<div class="detail_info">
<label class="item_name">Red Grocery Bag</label>
shopping bag, shopping, bag, merchandise, consumerism, gift:
$<span class="price">80.00</span>
<button class="add-to-cart-button">Add to Cart</button></div>
</div>
<div id="detail-2" class="detail-view">
<div class="close">
<a href="javascript:void(0)">x</a></div>
<img class="detail_images" src="product_img/2.jpg" alt="" width="340" height="310" />
<div class="detail_info">
<label class="item_name">Reusable Grocery Bag</label>
shopping bag, shopping, bag, merchandise, consumerism, gift:
$<span class="price">70.00</span>
<button class="add-to-cart-button">Add to Cart</button></div>
</div>
<div id="detail-3" class="detail-view">
<div class="close">
<a href="javascript:void(0)">x</a></div>
<img class="detail_images" src="product_img/3.jpg" alt="" width="340" height="310" />
<div class="detail_info">
<label class="item_name">White Grocery Bag</label>
shopping bag, shopping, bag, merchandise, consumerism, gift:
$<span class="price">50.00</span>
<button class="add-to-cart-button">Add to Cart</button></div>
</div>
<div id="detail-4" class="detail-view">
<div class="close">
<a href="javascript:void(0)">x</a></div>
<img class="detail_images" src="product_img/4.jpg" alt="" width="340" height="310" />
<div class="detail_info">
<label class="item_name">Yellow Grocery Bag</label>
shopping bag, shopping, bag, merchandise, consumerism, gift:
$<span class="price">90.00</span>
<button class="add-to-cart-button">Add to Cart</button></div>
</div></ul>
</div>
</div>
CSS
html, body{
margin:0;
padding:0;
border:0;
outline:0;
}
#wrap{ width:100%; min-height:900px; top:0px; position:relative; bottom:0px; }
#wrap ul{ margin:0px; padding:0px; width: 700px;text-align:center; }
#wrap .detail-view {
/* background: none repeat scroll 0 0 #F3F4EE;*/
border: 1px solid #E2E2E2;
border-top: 1px solid #E2E2E2;
left: 0;
height:380px;
overflow: hidden;
clear:both;
display:none;
margin-left:13px;
margin-bottom:15px;
width: 96%;
}
#wrap .detail-view .close{ text-align:right; width:98%; margin:5px; }
#wrap .close a{ padding:6px; height:10px; width:20px; color:#525049; }
#wrap .detail-view .detail_images{ float:left}
#wrap .detail-view .detail_info{
float:right;
font-family: "Helvetica Neue",Helvetica,"Nimbus Sans L",Arial,sans-serif;
color:#525049;
margin-right:20px;
margin-top:30px;
text-align:justify;
width:250px;
font-size:12px;
}
#wrap .detail-view .detail_info label{ font-size:12px;text-transform:uppercase; letter-spacing:1px; line-height:60px;}
#wrap .detail-view .detail_info p{ height:110px;}
a#show_cart{
background: none repeat scroll 0 0 #FFFFFF;
border: 1px solid #E8E7DC;
cursor: pointer;
display:block;
display: inline-block;
font: 9px/21px "Helvetica Neue",Helvetica,"Nimbus Sans L",Arial,sans-serif;
letter-spacing: 2px;
color:#525049;
padding:8px;
text-decoration:none;
text-transform: uppercase;
}
.add-to-cart-button{
background: none repeat scroll 0 0 #FFFFFF;
border: 1px solid #E8E7DC;
cursor: pointer;
display: inline-block;
font: 9px/21px "Helvetica Neue",Helvetica,"Nimbus Sans L",Arial,sans-serif;
letter-spacing: 2px;
padding-top: 10px;color:#525049;
margin-top:15px;
text-transform: uppercase;
}
.add-to-cart-button:hover {
background: none repeat scroll 0 0 #F8F8F3;
}
.shopp{background: none repeat scroll 0 0 #F8F8F3;}
#wrap ul li{
list-style-type:none;
height:146px;
width:160px;
margin-left:10px;
margin-bottom:15px;
float:left;
padding:15px 0px 0px 0px;
font-family:"LubalGraphBdBTBold",Tahoma;
font-size:2em;
border:solid #fff 1px;
overflow:hidden;
}
.footer{ height:400px; background:#E2E2E2}
#wrap ul li:hover{ border:solid #f3f4ee 1px; }
#wrap ul li div{
height:31px;
text-align:center;
width:160px;
margin-top:10px;
position:relative;
bottom:0px;
padding-top:6px;
padding-bottom:4px;
background:#f3f4ee ;
font: 12px/21px "Helvetica Neue",Helvetica,"Nimbus Sans L",Arial,sans-serif;
opacity:0.8;
color: #525049 ;
text-shadow: 0px 2px 3px #555;
}
img#cart{bottom:0px;position:fixed; margin-left:30px; /* keep the bar on top */}
#wrap ul li { cursor:pointer;}
#cart_wrapper {
border:solid #E8E7DC 1px;
min-height:120px;
width:100%;
padding-top:15px;
display:none;
background:#E2E2E2;
font: 12px/21px "Helvetica Neue",Helvetica,"Nimbus Sans L",Arial,sans-serif;
position:relative
}
#Submit {
height: 78px;
float:left;
}
.closeCart{ cursor:pointer;}
button {
background: none repeat scroll 0 0 #FFFFFF;
border: 1px solid #E8E7DC;
width:140px;
cursor: pointer;
display: inline-block;
font: 9px/21px "Helvetica Neue",Helvetica,"Nimbus Sans L",Arial,sans-serif;
letter-spacing: 2px;
padding-top: 12px;color:#525049;
margin-top:1px;
border:solid #ccc 1px; padding:8px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
margin-left:20px;
text-transform: uppercase;
}
button:hover {
background: none repeat scroll 0 0 #F8F8F3;
}
.cart-total{background: none repeat scroll 0 0 #F8F8F3;}
.shopp,.cart-total{
border:solid #E8E7DC 1px; padding:8px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px; font-size:12px;
background:url(remove.png) center right no-repeat 5px;
border-radius: 8px;
font-family:"LubalGraphBdBTBold",Tahoma;
margin-top:3px;
width:320px;
float:left;
}
#cart_form{ width:570px; padding-left:15px;}
div.shopp span{ float:left;}
div.shopp div.label{ width:130px; float:left; }
div.shopp div.shopp-price{ width:70px; float:left;}
.quantity{ float:left; margin-top:-3px; width:20px;}
img.remove{float:right;cursor:pointer;}
.cart-total b{width:130px;}
The article source:http://www.99points.info/2011/01/super-ajax-shopping-cart-with-jquery-and-php/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 27989
27989 7196
7196



