lightweight Accordion

Include the files
You need to include accordion.js but it requires prototype.js and effects.js (like I said this is for scriptaculous!). As long as you are using at least the latest stable builds you are fine.
<script type="text/javascript" src="javascript/prototype.js"></script> <script type="text/javascript" src="javascript/effects.js"></script> <script type="text/javascript" src="javascript/accordion.js"></script>
The Markup
Pretty much anything will work, so its really up to you. The presentation is up to you (see the source of this page for some examples). Ideally you should probably use header tags with div's containing the content as this would be best symantically speaking and for seo. Below is a basic example.
<h2 class="accordion_toggle">Title Bar</h2> <div class="accordion_content">...</div> ... ... ... <h2 class="accordion_toggle">Title Bar</h2> <div class="accordion_content">...</div>
The important thing here is that it need to be the title element then the content element and so on, nothing in between, just like every other accordion.
The Options
Not many options, but all you need to make this thing do anything you may require!
// The speed of the accordion
resizeSpeed : 8,
// The classnames to look for
classNames : {
// The standard class for the title bar
toggle : 'accordion_toggle',
// The class used for the active state of the title bar
toggleActive : 'accordion_toggle_active',
// The class used to find the content
content : 'accordion_content'
},
// If you don't want the accordion to stretch to fit
// its content, set a value here, handy for horixontal examples.
defaultSize : {
height : null,
width : null
},
// The direction of the accordion
direction : 'vertical',
// Should the accordion activate on click or say on mouseover? (apple.com)
onEvent : 'click'
Now these are the default options set automatically, so let's now take a look on how to create an accordion and change those options.
The Javascript
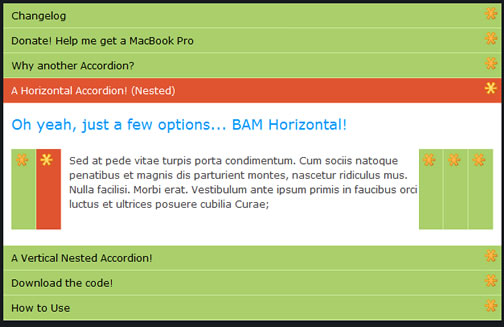
Below is how I created the two accordions you see on this page, one vertical, one horizontal with a specified width.
// General Syntax
new accordion('container-selector', options);
// Horizontal example
var horizontalAccordion = new accordion('#top_container', {
classNames : {
toggle : 'horizontal_accordion_toggle',
toggleActive : 'horizontal_accordion_toggle_active',
content : 'horizontal_accordion_content'
},
defaultSize : {
width : 525
},
direction : 'horizontal'
});
// Vertical Accordion
var verticalAccordion = new accordion('#bottom_container');
Ok, so now we know how to do the markup, hopefully you got creative with the css and looked at the source of this page to get started, and not you know how make an accordion. What if you want to use javascript to open a slide on load or at any time... here is how.
// Let's create it
var verticalAccordion = new accordion('#bottom_container');
// Now lets open the first slide
verticalAccordion.activate($$('#bottom_container .accordion_toggle')[0]);
So we use the selector method from prototype to get the first title bar from the container+classname and we want the first one so we use [0]. Couldn't be easier!
Preload
So let's say you want all your accordions closed on page load but don't want the nasty flash and don't want to sacrifice accessibility.
// Special thanks go out to Will Shaver @ http://primedigit.com/
var verticalAccordions = $$('.accordion_toggle');
verticalAccordions.each(function(accordion) {
$(accordion.next(0)).setStyle({
height: '0px'
});
});
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 21521
21521 6392
6392



