jQuery Mac dock style flexibility menu
Just about every website uses the regular navigation concepts we’re all used to. After awhile this can get pretty boring, especially for designers who thrive on creativity. While mimicking the OS…

jQuery Elastic vertical menu
jQuery OS X Stack and Drop Stack It’s super lightweight (~1kb) and is a really creative “outside the box” method of navigation for a website. It might be a little awkward having the…

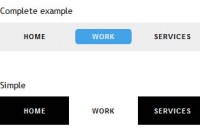
CSS and jQuery Cool Animated Navigation
Animation and visual feedback are great ways to assist a user in navigating and interacting with a website. While traditionally Adobe’s Flash was the goto for anything animated, these days with…

Mootools Homepage Inspired Navigation Effect Using jQuery
As you know there are a host of competing javascript libraries around these days. Though I prefer jQuery, I’ve always liked the way the menu on MooTools worked.This we’ll recreate…

Image Horizontal Slide Menu with Mootools
horizontal menu, reveals more of the image as you rollover it. Features 2 optional onClick events - open & close href passed to onClick events stays open when clicked closes when clicked select item…

jQuery Colorful Content Accordion menu
We are making a simple, yet eye-catching accordion with the help of CSS, jQuery and the easing plug-in for some fancy effects. Step 1 – XHTML As you can see from the demo, the accordion…

jQuery Animated Menu
Step 1 – Set up the Structure Here is the HTML markup that is used in the demo: <div id="menu" class="menu"> <ul> <li><a href="[removed];">Home</a></li> <li><a…

CSS3 Super slick jQuery menu
The plugin called jSlickmenu, creates, well, slick menus with jQuery. Combined with some great CSS3 features likes rotation and shadows, this plugin can really lift up your design. It's fairly easy to…

jQuery Smooth Animated Menu
Ever seen some excellent jQuery navigation that left you wanting to make one of your own? We’ll aim to do just that by building a menu and animate it with some smooth effects. Step 1 – Set…

jquery elastic thumbnail menu
The HTML Quick and easy, the general framework we’ll be using goes as follows: <div id="menuwrapper"> <div id="menu"> <a href="#" class="menuitem"><img src="image.jpg"></a><!--Template…

jQuery small Boxes Menu
we will create a menu out of little boxes that animate randomly when a menu item is clicked. The clicked menu item expands and reveals a content area for some description or links. When the item is clicked…

jQuery Smooth Circular Motion Menu
we are going to create a stunning circular motion effect with jQuery. We will be using the jQuery.path plugin to animate a circular movement for a menu in a portfolio example. The idea is to have a rounded…

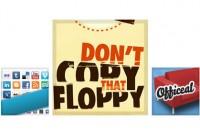
jQuery Beautiful Background Images Navigation
We are going to create a beautiful navigation that has a background image slide effect. The main idea is to have three list items that contain the same background image but with a different position.…

jQuery Rocking and Rolling Rounded Menu
In this tutorial we are going to make use of the incredibly awesome rotating and scaling jQuery patch from Zachary Johnson that can be found here. We will create a menu with little icons that will rotate…

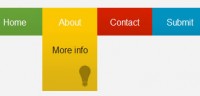
Minimalistic Navigation Menu with CSS3
Today we are making something practical – a simple CSS3 animated navigation menu The XHTML The menu is organized as an unordered list. This is the most suitable structure for a menu, as it provides…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 19000
19000
 4612
4612