Pure CSS3 cool Tables effect
we'll going to show you how to use some neat CSS3 properties to beautify your tables. With so many new selectors we can address specific table cells and rows in order to create a unique style without…

popular Popup Bubbles With jQuery
In particular, Jorge Mesa writes to ask how to re-create their ‘puff’ popup bubble shown when you mouse over the download image. In essence the effect is just a simple combination of effect,…

CSS&jQuery;: Highlight keywords text
we'll come up with a solution to highlight identified keywords (using named entity recognition) inside of a chunk of user generated text. While the idea was fairly simple, the challenge was creating a…

pure CSS Image Maps
we're not only going to get you up to speed on how to create a CSS image map, but, we're also going to take it a couple steps further and add hover states to our image map using a CSS background image…

jQuery Disabled labels plugin
To better distinguish at a glance which inputs are disabled/enabled, I've chosen to style the labels of disabled inputs with a faint gray color. HTML The difference in HTML is a small one. The first example…

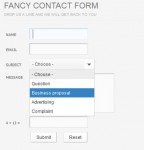
JQuery Fancy AJAX Contact Form
Introduction Providing a simple and reliable means of feedback from site visitors is a crucial part of any web presence. The most simple and common feedback channel are contact forms. In this tutorial…

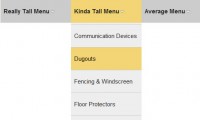
jQuery Very Long scroll Dropdown Menus
jQuery Makes it Tick I’m going to dump the code all in here just for quick reference. I commented it, so it should be fairly easy to follow. It’s over 60 lines, but don’t worry too much,…

Jquery CSS on Zooming lightbox Images
One useful tool of JQuery – Zoomimage plugin. It allow to reach different design ideas with images resizing. Features Preloads images The images can by grouped in galleries Scales the image to fit…

simplism tooltip powered by jQuery
A tooltip is help text that appears when you hover your cursor over something. The title attribute of a hyperlink or alt attribute of an image tag will be displayed as a tooltip by a browser when you…

Lightweight Thumbnails Image Gallery
Showing images online is a big thing. Besides elementary stuff like flickr, there are a vast number of image gallery scripts available online. Some are free and some cost a little. Some are really good…

jQuery Unobtrusive CSS based rating widget
Control.Rating attaches to any div, span or table cell on your page in one line of code to create a fully customizable CSS based ratings widget. Each control can optionally post an Ajax request when it's…

simple CSS jQuery Menu
HTML This can’t get any simpler. Just make a valid nested unordered list with a root id of “navmenu-h” (for horizontal) or “navmenu-v” (for vertical) and you are all set.…

Multiple CSS Decorative Gallery
I will show you how to decorate your images and photo galleries without editing the source images. The trick is very simple. All you need is an extra <span> tag and apply a background image to create…

JQuery Fancy lightbox alternative
FancyBox is a tool for displaying images, html content and multi-media in a Mac-style "lightbox" that floats overtop of web page. Can display images, HTML elements, SWF movies, Iframes and also Ajax requests…

a Fade Slideshow jQuery
In order to more easily access each slide from JavaScript, each slide is numbered in its id name. Then the copy is placed in a new <div> container, so that the position of the copy is easier to…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 35282
35282
 4074
4074