jQuery Disabled labels plugin

To better distinguish at a glance which inputs are disabled/enabled, I've chosen to style the labels of disabled inputs with a faint gray color.
HTML
The difference in HTML is a small one. The first example might have a checkbox whose HTML looks like this:
<input type="checkbox" id="astronomy1" disabled="true" /> <label for="astronomy1">Astronomy</label>
While the second example, I've added class="disabled" to the label:
<input type="checkbox" id="astronomy2" disabled="true" /> <label for="astronomy2" class="disabled">Astronomy</label>
CSS
I've chosen to apply a light gray color to any label with a class of 'disabled'
label.disabled { color: #aaa; }
I found this technique to be particularly useful if you have a form that requires some fields to dynamically become disabled/enabled, in which case some JavaScript would also come in handy. Consider the trilemma:
The Trilemma jQuery plugin
According to Wikipedia, a trilemma is a difficult choice from three options. A trilemma can also be expressed as 'a choice among three favorable options, only two of which are possible at the same time.' That second part is where the name for this plugin came from.
This plugin isn't limited to '2 out of 3' - the trilemma is just a way to illustrate what this plugin does. The '2' maximum is a default setting, but you can set it to be anything. For example, maybe you have 8 options and only wanted to allow a maximum of 5 to be checked. So the 'trilemma' plugin is simply a jQuery plugin that allows you to limit the number of checkboxes that can be checked within a set. (Yes, changing this number to anything other than '2 out of 3' breaks the meaning of trilemma, but I'm ok with that.)
Trilemma plugin: examples, how-tos, downloads
Here are some examples.
- Pick 2 (out of 3): The maximum of '2' is default out of the box behavior.
- Pick 2 (out of 5): This is the same as the previous example, except there are more to choose from. The maximum selectable is still '2'.
- Pick 4 (out of 5): Changes the maximum limit to something other than 2.
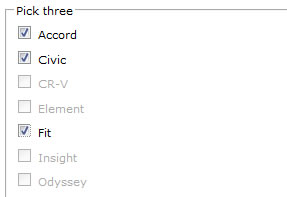
- Pick 2 (out of 3) with disabled labels: Adds class="disabled" to the labels of the disabled fields.
- Pick 3 (out of 10) with disabled labels: Changes the maximum limit of selectable checkboxes to something other than 2, and adds class="disabled" to the labels of the disabled fields.
To install, download and insert jQuery and jQuery.trilemma.js in the head of your document, then call trilemma on whatever element contains all the checkboxes. In the example below, it assumes all the checkboxes are wrapped in a fieldset with a class="goodFastCheapFieldset".
<script src="jquery.js" type="text/javascript"></script>
<script src="jquery.trilemma.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$('fieldset.goodFastCheapFieldset').trilemma();
});
</script>
By default, trilemma only allows 2 checkboxes in the set to be checked. To allow more, just pass a new maximum by setting 'max', like so:
$(function(){
$('fieldset.sciences').trilemma({max:4});
});
Also by default, trilemma won't try to set class="disabled" on the labels. If you want to turn it on, just set it to true, like so:
$(function(){
$('fieldset.sciences').trilemma({disablelabels:true});
});
To use disabled labels and set a maximum other than '2', use a comma to separate those options:
$(function(){
$('fieldset.sciences').trilemma({max:4,disablelabels:true});
});
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 6938
6938 1906
1906