awesome Wheel Menu with CSS3
There’s no better way to learn CSS3 than to get your hands dirty on an actual project and that’s exactly what we’re going to do. I’m going to teach you how to create an awesome,…

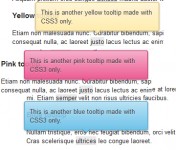
Multicolor tooltips CSS3
If your icon or button has insufficient text or none at all, or it just needs some additional explanation, then you surely need a tooltip for it. Why’s that? Because, as they have proved till now,…

Seamless images scroller with jquery plugin
Update(2011.9.27): fixed title overflow bug. Usage Add js and css files <link href="css/scroller_roll.css" rel="stylesheet" type="text/css"></link> <script…

advanced Mobily Slider with jQuery
MobilySlider is advanced slideshow plugin for jQuery (5KB). can add inline HTML content (awesome!) looping auto generated pagination auto generated arrows autoplay fade, horizontal, vertical slide transition…

Animated image caption with jQuery in WordPress
Google loves it so, if in addition to pictures or descriptive text still stands. Why WordPress has introduced some time ago, the image caption. This can - if you're not a friend of captions - manipulate…

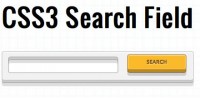
Stylish Rocking CSS3 Search Field
CSS3 is the next generation style sheet language. It introduces a lot of new and exciting features like shadows, animations, transitions, border-radius etc. Although the specifications have not been finalized…

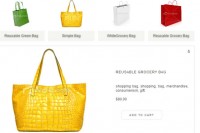
JQuery Ajax Cool Shopping Cart effect
this is Ajax and JQuery shopping carts ,hope you will love it. JQuery Code $(document).ready(function() { var Arrays=new Array(); $('.add-to-cart-button').click(function(){ var thisID…

Nice CSS3 zoom-in zoom out slideshow
This free copy and paste script adds a stylish CSS3 effect to your slideshow. Simply by setting the style attributes you can apply corners to any or all four image-corners, furthermore you can apply shadows.…

jQuery Background Stretcher rotation Plugin
bgStretcher 2011 (Background Stretcher) is a jQuery plug-in which allows you to add a large image (or a set of images) to the background of your web page and will proportionally resize the image(s) to…

Checkbox and Radio control with jQuery
In web development/design, there’re a lot of time you want to customize HTML controls. Some controls are actually quite simple to implement. I will show you how to customize a checkbox/radiobox.…

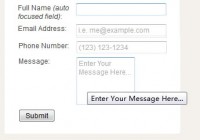
Useful jQuery Form Add Hints and Auto Focus effect
This demo teaches you how to easily add hints to your forms and auto focus fields. We are continuing a series of quick articles for web developers which explain how to automate things during website programming.…

Fixed Headers Scrolling Tables With jQuery
the scrolling tables with fixed headers. and will take the exercise a step further by creating a jQuery plugin to keep the code contained in one location and allow users to call the "chromatable()"…

Fixed Width And Height Scroll Effect.
iScroll 4 is a complete rewrite of the original iScroll code. The script development began because mobile webkit (on iPhone, iPad, Android) does not provide a native way to scroll content inside a fixed…

Pure CSS3 simple 3D text effect
The basic idea is pretty simple. You can get a nice 3D effect combining multiple levels of text-shadow. The code required to get this result is something like: text-shadow: rgb(187, 187, 187) 0px 1px…

Nice No Images Looping Loaders Effect
Sonic is a small (~3k minified) JS “class” you can use to create custom loading animations. It works best with looping animations — i.e. a snake that’s trying to eat its own tail.…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 38417
38417
 7365
7365