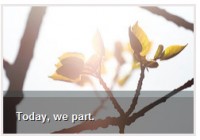
Nice CSS3 zoom-in zoom out slideshow

This free copy and paste script adds a stylish CSS3 effect to your slideshow. Simply by setting the style attributes you can apply corners to any or all four image-corners, furthermore you can apply shadows. Each slide can be commented and linked. The visual CSS3 effects are supported by FF3+, Safari 4+, Google Chrome 4+, Opera 10.5+. All other browsers will display a clean zoom-in zoom-out slideshow without rounded corners.
Step 1: Open your webpage and paste the following code anywhere between <body> and </body>:
<!-- BEGINNING OF THE CODE FOR THE CSS-3-SLIDESHOW-->
<!----------------------------------------->
<!-- STYLE-CONFIGURATION STARTS HERE -->
<!----------------------------------------->
<!-- Set the text-style within .textboxstyle -->
<!-- Set the backgroundcolor, the rounded corners and the shadow within .textboxbackgroundstyle -->
<!-- Set the rounded corners and the shadow within .curveandshadowstyle -->
<style>
.textboxstyle {
font-family:Arial;
font-size:16pt;
color:black;
text-align:center;
vertical-align:top;
}
.textboxbackgroundstyle {
background-color:white;
padding:5px;
/* rounded corners for Firefox */
-moz-border-radius-topleft: 15px;
-moz-border-radius-bottomright: 15px;
/* rounded corners for for Safari and Chrome */
-webkit-border-top-left-radius: 15px;
-webkit-border-bottom-right-radius: 15px;
/* rounded corners for Opera */
border-top-left-radius: 15px;
border-bottom-right-radius: 15px;
}
.curveandshadowstyle {
/* shadow and rounded corners for Firefox */
-moz-box-shadow: 5px 5px 8px #818181;
-moz-border-radius-topleft: 25px;
-moz-border-radius-bottomright: 25px;
/* shadow and rounded corners for Safari and Chrome */
-webkit-box-shadow: 5px 5px 8px #818181;
-webkit-border-top-left-radius: 25px;
-webkit-border-bottom-right-radius: 25px;
/* shadow and rounded corners for Opera */
box-shadow: 5px 5px 5px #818181;
border-top-left-radius: 25px;
border-bottom-right-radius: 25px;
/* shadow for Internet Explorer */
filter: progid:DXImageTransform.Microsoft.Shadow(Strength=5, Direction=135, Color='#818181');
border-style:solid;
border-width:1px;
border-color:white;
}
</style>
<!----------------------------------------->
<!-- STYLE-CONFIGURATION STOPS HERE -->
<!----------------------------------------->
<script>
var imgurl= new Array()
var message= new Array()
var thislink= new Array()
/////////////////////////////////////////////////
// SCRIPT-CONFIGURATION STARTS HERE
/////////////////////////////////////////////////
// set the url (or path) of your images. Add as many images as you like
imgurl[0]="../../pics/300x180bluefish.jpg"
imgurl[1]="../../pics/300x180bonbons.jpg"
imgurl[2]="../../pics/300x180castle.jpg"
imgurl[3]="../../pics/300x180fruitshop.jpg"
// set the messages corresponding to the images above (no more no less than the images above)
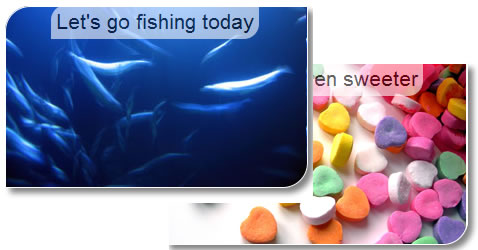
message[0]="Let's go fishing today"
message[1]="You are even sweeter"
message[2]="My castle is my home"
message[3]="Eat more vitamins"
// set the links corresponding to the images above (no more no less than the images above)
// If you dont want to add a link enter a #"instead of http://www.mylink.com, see smaple below
thislink[0]="#"
thislink[1]="#"
thislink[2]="#"
thislink[3]="#"
// width of pictures (pixel)
var imgwidth=300
// width of pictures (pixel)
var imgheight=180
// set stillstand of picture (seconds)
var stillstand=2.5
// set opacity-strength (transparency-effect). Values may range from 1 to 100
var opacitystrength=60
/////////////////////////////////////////////////
// SCRIPT-CONFIGURATION STOPS HERE
/////////////////////////////////////////////////
// Do not edit below this line
var tmr
var step=10
var i=imgwidth
var i_imgurl=0
stillstand*=1000
var preloadedimages=new Array()
for (iii=0;iii<imgurl.length;iii++){
preloadedimages[iii]=new Image()
preloadedimages[iii].src=imgurl[iii]
}
function shrinkpic() {
document.getElementById("textbox").innerHTML=""
if (i>0) {
i-=step
document.getElementById("picdiv").style.width=i+"px"
document.getElementById("picdiv").style.height=i*(imgheight/imgwidth)+"px"
document.getElementById("picdiv").style.left=imgwidth/2-(i/2)+"px"
document.getElementById("picdiv").style.top=(imgwidth/2-(i/2))*(imgheight/imgwidth)+"px"
tmr=setTimeout("shrinkpic()",20)
}
else {
i_imgurl++
if (i_imgurl>=imgurl.length) {
i_imgurl=0
}
document.getElementById("picdiv").style.background="url("+imgurl[i_imgurl]+")"
i=1
tmr=setTimeout("enlargepic()",20)
}
}
function enlargepic() {
if (i<=imgwidth) {
i+=step
document.getElementById("picdiv").style.width=i+"px"
document.getElementById("picdiv").style.height=i*(imgheight/imgwidth)+"px"
document.getElementById("picdiv").style.left=imgwidth/2-(i/2)+"px"
document.getElementById("picdiv").style.top=(imgwidth/2-(i/2))*(imgheight/imgwidth)+"px"
tmr=setTimeout("enlargepic()",20)
}
else {
i=imgwidth
showmessage()
}
}
function showmessage() {
document.getElementById("textbox").innerHTML='<span class="textboxbackgroundstyle">'+message[i_imgurl]+'</span>'
tmr=setTimeout("shrinkpic()",stillstand)
}
function gotothislink(){
document.location.href=thislink[i_imgurl]
}
document.write('<div id="roof" style="position:relative;width:'+imgwidth+'px;height:'+imgheight+'px;">')
document.write('<div id="picdiv" class="curveandshadowstyle" style="position:absolute;background:url('+imgurl[0]+');width:'+imgwidth+'px;height:'+imgheight+'px;top:0px;left:0px;"></div>')
document.write('<div id="tt" onClick="gotothislink()" style="position:absolute;width:'+imgwidth+'px;height:'+imgheight+'px;top:0px;left:0px;filter:alpha(opacity='+opacitystrength+');opacity:'+(opacitystrength/100)+';cursor:pointer;"><table width='+imgwidth+' height='+imgheight+'><tr><td id="textbox" class="textboxstyle"><span class="textboxbackgroundstyle">'+message[0]+'</span></td></tr></table></div>')
document.write('</div>')
window.onload=shrinkpic
</script>
<!-- END OF THE CODE FOR THE CSS-3-SLIDESHOW-->
Step 2: Go inside the </style>-tags and configure the text-style, the curve-style and the shadow-style.
Step 3: Go to the top-lines within the </script>-tags and configure the images, the text, the link, the opacity and the size of the slideshow.
The article source:http://www.fabulant.com/downloadcenter/imgzoomcss3/imgzoomcss3.html
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 14520
14520 3037
3037