SmoothGallery 2.1
First step: Install it. Just insert those lines of code in the header of your html files: 1.Include those lines in your header: <script src="scripts/mootools.v1.11.js" type="text/javascript"></script><script…

Simple jQuery Spy rolling Effect
Running the Effect Insert a new item at the top that is: opacity: 0 & height: 0. Fade the last item out. Increase first item’s height to real height. …at the same time, decrease the height…

Ultimate JavaScript Scroller and Slider
This versatile and lightweight JavaScript clocks in at less than 3.5kb unpacked. To setup a scroll/slide area create a container with the following CSS properties… position:relative; overflow:hidden;…

Slideshow Script – TinySlider
This super lightweight (1.5KB) and standalone sliding slideshow script can easily be customized to integrate with any website through CSS. You can add any content to it, not just images, and it gracefully…

Fancy jQuery Pagination Plugin
jPaginate is a jQuery pagination plugin that comes with a twist: animated page numbers. The user can slide through the available page numbers by clicking or just hovering over the arrows. Shortlinks to…

A Better Blogroll Slideshow Tabs (jQuery )
A traditional blogroll is a simple list of other sites, often in the sidebar, that are related, owned by, or otherwise friendly to the home site. Blogrolls are a great idea and on-point with the spirit…

Custom Content Slider with jQuery
create a custom content slider. The concept behind it is pretty simple, when you click on a button, it uses jQuery scroll-To plugin to scoll the content and display the right content. 1. HTML HTML is…

a jQuery content feature like MailChimp
The Code Getting started with this plugin is really simple, you first need to include the cycle.js plugin.This div structure allows you to assign different background images to each slide. You…

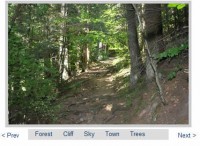
jQuery morphing slideshow gallery
A gallery that "morphs" images between transitions Html code <div class="jmorph"> <div class="imageContainer"> <div class="image"> <div class="currentImg" style> <div class="nextImg"></div>…

Easy slideshow Gallery for jQuery
The code used for above gallery (Easy Gallery) is: $(document).ready(function (){ $("#gallery").egallery({ width:500, height:230, speed: 1000, delay:4000, easing:'easeInOutBack', thumbs:'numbers', thumbClass:'tclass',…

wSlide, Text Images Scrolling plugin jquery
wSlide va vous permettre de transformer n'importe quelle liste en une sorte de visionneuse, aussi bien pour du texte que pour des images. La pagination peut être automatiquement générées,…

Photo Slider with jQuery
Step 1 - Pick Your Photos First we need to start off with some images. You'll want these images to be thumbnails that also have a larger view available. In this example I'm using a thumbnail size of 50x50…

Feature your products with Jquery
When you have to put forward 2 or 3 products on your web page, you always ask yourself : How I’m gonna offer an interesting view of these products? Well this script can help a bit. Using Jquery…

Content Slider using jFlow, A Minimalist jQuery Plugin
So, let’s start to create our content-slider now. Create a style.css file, and insert the following code into the file: #jFlowSlide{ background:#DBF3FD; font-family: Georgia; } #myController…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 13511
13511
 2332
2332