Cross Browser Pure CSS3 Horizontal Accordion
You can add other CSS3 features like gradients, font-face, etc to enhance it further. Our accordion will degrade to an unordered list in IE6 (which will be completely untouched by our CSS). You can use…

accordion effect using CSS3
The xhtml <dl> <dt><a href="#Section1">Section 1</a></dt> <dd id="Section1"> <p> Lorem ipsum dolor sit amet... </p> </dd> <dt><a href="#Section2">Section…

Slidorion-auto play accordion image slider effect
A combination of an image slider and an accordion, the slidorion displays beautiful images along with a variable length description. With images linked to each tab, and accompanied by a large array of…

Popular JQuery Sliding Stack Images
A sliding door effect can be used what the site offer. All the images must have the same size, in both width and height, the hovered images will shows entirely, and the others will mostly hidden. HTML…

jQuery accordion menu
Through the creation of a jQuery accordion menu. There is a little twist to this: the menu contains content. Instead of it being links to multiple pages, it is a choice of what content should appear.…

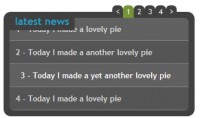
mini accordion and news scroll ticker with jQuery
This widget-esq script is at once both a news ticker and a mini accordion. It takes a config file of data (headlines, image SRCs, URLs etc) and paginates your headlines into folds. It will optionally…

Fast and Simple Toggle View Content with jQuery
This script is fairly straight forward. What it does is using the UL list and allow user to toggle to display the content of LI items. This is a really useful user interface feature that it helps designers…

Vertical Accordion effect with jQuery
HTML Basic HTML for the accordion is as follows: <ul class="accordion"> <li> <h3>Handle 1</h3> <div class="panel"> … </div> </li> <li>…

Cool CSS3 and html5 3D Accordion
Try this out with Safari or Chrome. Accordion menus are very popular since Web 2.0 appeared with new widgets in order to enhance the usability of the sites. The Accordion widget is used to display one…

Pure CSS3 Content slide Accordion
This is a pure CSS3 content accordion based on the Futurico UI Pro by Vladimir Kudinov. This will work on all browsers and devices that support the :target selector. Step 1 – Basic HTML Markup Let’s…

Pure CSS3 Accordion Image effect
Fluent animated transitions for sliding web page elements such as a menu or an image gallery, have always traditionally been implemented with JavaScript. But using the CSS3 pseudo-class :target and the…

HTML5 and CSS3 accord effect
While reading more about HTML5 & CSS3 I just found an amazing css3 button styling. This time I wanted to do something which I was doing from past 2 years using JQuery. In this tutorial I am going…

jQuery Collapsible Content accordion plugin
Collapsible Content with JavaScript This plugin provides you an accessible and lightweight solution to a widely adopted interface pattern known as progressive disclosure Basic Usage <div id="demo"…

JQuery Slide accordion Toggle
we'll share a very common and easy jquery tutorial with you. A JQuery Slide Toggle function .slideToggle() function is used to hide or show matched elements in a sliding effect. So the basic syntax…

very cool Accordion effect
you're a beginner in JavaScript and CSS, it can be very helpful to study the included examples before you start implementing the Classic Accordion into your page. You can even use them as starting…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 23212
23212
 3189
3189