jQuery like Skype buttons

If you use Skype I am sure that you noticed that animated button for adding more people to a chat. When you click on it the icon on the left "jumps" for a few times. I love that animation. And that's why I'm going to show you how to create the same button using jQuery and some simple CSS.
Ok, the task here is quite simple - I want the icon to jump for a few times when I hover the button. (In Skype window this icon jumps when you click on it, but I think it would be much better to have it jump on hover)
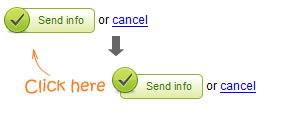
The button itself consist of an image and text placed inside of a link.
<a class="button" href="#">
<img src="button.png" alt="" />Send info</a>
or <a href="#">cancel</a>
Let's style the button. CSS code for this is simple and won't go through all the classes here. The key is that the icon is absolutely positioned inside its relatively positioned container - the link. The position of the icon is set to simulate Skype button, and that is to cover the left side of the button. Please note that you will see the rounded corners on the button only in Firefox thanks to -moz-border-radius- properties.
.button {
padding: 4px 10px 3px 25px;
border: solid 1px #8AB134;
position: relative;
cursor: pointer;
display: inline-block;
background-image: url( 'bkg.png' );
background-repeat: repeat-x;
font-size: 11px;
height: 16px;
text-decoration: none;
color: #40740D;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
}
.button img {
position: absolute;
top: -4px;
left: -12px;
border: none;
}
.button:hover {
color: #8AB134;
}
Now the animation. We have three jumps on original Skype button - one large and two small jump. In first jump, icon will go up for 6px, in second 3px and in the last jump 2px. After each jump, the icon will go back to its original position defined in CSS. I guess it is pretty much similar to the Skype button.
$(document).ready(function(){
$(".button").hover(function(){
$(".button img")
// first jump
.animate({top:"-10px"}, 200).animate({top:"-4px"}, 200)
// second jump
.animate({top:"-7px"}, 100).animate({top:"-4px"}, 100)
// the last jump
.animate({top:"-6px"}, 100).animate({top:"-4px"}, 100);
});
});
Code is tested in Firefox, Safari and IE7. If this doesn't work in IE6,
The article source:http://www.jankoatwarpspeed.com/post/2009/03/11/How-to-create-Skype-like-buttons-using-jQuery.aspx
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 9396
9396 2499
2499