Good jQuery Yahoo Weather Feed Plugin

This plugin will read the current weather for a location using Yahoo! Weather. It produces structured HTML with in-built CSS classes for styling. Simple and easy to use.
Features
- Define one or more locations.
- Choose to include background image indicating condition.
- Displays day or night images.
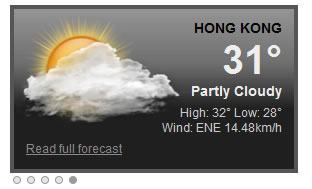
- Returns city, current temperature and condition description.
- Choose to include high/low temperatures and wind speed.
- Creates a link to read full forecast as Yahoo!.
- Produces all HTML code and style classes.
Getting Started
First include the jQuery and zWeatherFeed libraries.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script> <script src="jquery.zweatherfeed.min.js" type="text/javascript"></script>
Add a DIV tag where you wish the weather feeds are to display and give it an ID. There is no need to specify a class, this will be added.
<div id="test"><div>
Now add the script to call the zWeatherFeed plugin with an array of location ID's (to find a location ID visit the Yahoo! Weather page and select a location then click on RSS, the location ID is at the end of the URL address ie UKXX0085 for London, UK).
Our example gets the weather for London, Luxor, Glasgow, Vancouver and Hong Kong. Note: the plugin limits locations to a maximum of 10.
<script type="text/javascript">
$(document).ready(function () {
$('#test').weatherfeed(['UKXX0085','EGXX0011','UKXX0061','CAXX0518','CHXX0049']);
});
</script>
HTML and CSS Styling
The plugin returns the following HTML and styling classes. Note: The 'weatherFeed' class is automatically added to the users element.
<div id="test" class="weatherFeed">
<div class="weatherItem odd">
<div class="weatherCity">... (city) ...</div>
<div class="weatherTemp">... (temperature) ...</div>
<div class="weatherDesc">... (condition) ...</div>
<div class="weatherRange">... (high/low) ...</div>
<div class="weatherWind">... (wind) ...</div>
<div class="weatherLink">
<a>... (link) ...<a></div>
</div>
</div>
<div class="weatherItem even">
...
</div>
</div>
The 'odd' and 'even' classes may be used to style alternate lines.
The article source:http://www.zazar.net/developers/jquery/zweatherfeed/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 22503
22503 4477
4477



