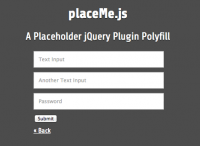
JQuery NiceJForms

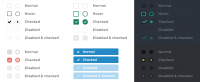
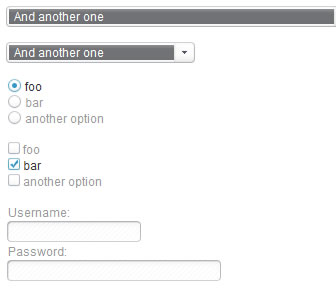
NiceJForms represents a solution to get form elements with beautiful shapes using custom design, which utilizes the lightweight JavaScript library jQuery, and is nothing more than a translation of Niceforms into jQuery library.
NicejForms is in fact a jQuery plugin to make forms look better. You can check the demo or download it. This is not a final release, I know that the code can be refactored or improved in many ways, but at least it's stable and ready to be used.
How to use NiceJForms
To use NiceJForms you need to:
- Obtain a copy of jQuery.
- Copy
jquery.jsandnicejforms.jsto your website directory and link to them inside your HTML page. For example:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <title>Page title</title> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="nicejforms.js"></script> </head> <body>
Add the css file needed for that theme.
<style type="text/css" media="screen">@import url("niceforms.css")</style>
Add class "niceform" to the form you wish to be customized. For example:
<form action="vars.php" method="POST" class="niceform">
Finally, call the javascript, at the bottom of the page:
<script type="text/javascript">
$(document).ready( function() { $.NiceJForms.build(); } );
</script>
Extra information: you can use NiceJForms as a standalone plugin for Interface
for that you will need to add interface.js file into you code, and also use "nicejforms-interface.js" instead of "nicejforms.js":
<script type="text/javascript" src="interface.js"></script> <script type="text/javascript" src="nicejforms-interface.js"></script> </head> <body>
Example of options usage:
<script type="text/javascript">
$(document).ready(function(){
$.NiceJForms.build({
imagesPath:"images/redtheme/"
})
});
</script>
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 14764
14764 3129
3129