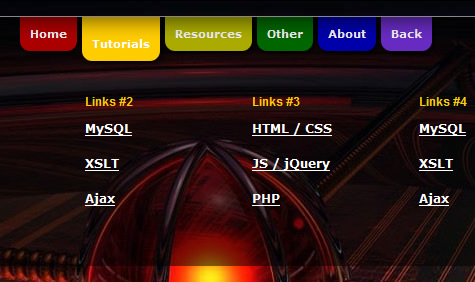
Beautiful CSS3 multicolour Dropdown Menu

This will colored tabs with slideout submenus. I don`t used any defined palette – tabs in different colors. Can warn, that all sliding effects will work only in FF, Chrome, Safary browsers, possible in Opera too. But not in IE (transitions still not available here). Anyway – welcome to test new menu.
Step 1. HTML
As usual, we start with the HTML. Here are html with our menu.
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<link rel="stylesheet" href="css/style.css" type="text/css" media="all">
<title>CSS3 drop down menu #3</title>
</head>
<body>
<div class="example">
<div class="menuholder">
<ul class="menu slide">
<li><a href="#" class="red">Home</a></li>
<li><a href="#" class="orange">Tutorials</a>
<div class="subs">
<dl>
<dt>Links #1</dt>
<dd><a href="#">HTML / CSS</a></dd>
<dd><a href="#">JS / jQuery</a></dd>
<dd><a href="#">PHP</a></dd>
</dl>
<dl>
<dt>Links #2</dt>
<dd><a href="#">MySQL</a></dd>
<dd><a href="#">XSLT</a></dd>
<dd><a href="#">Ajax</a></dd>
</dl>
<dl>
<dt>Links #3</dt>
<dd><a href="#">HTML / CSS</a></dd>
<dd><a href="#">JS / jQuery</a></dd>
<dd><a href="#">PHP</a></dd>
</dl>
<dl>
<dt>Links #4</dt>
<dd><a href="#">MySQL</a></dd>
<dd><a href="#">XSLT</a></dd>
<dd><a href="#">Ajax</a></dd>
</dl>
</div>
</li>
<li><a href="#" class="yellow">Resources</a>
<div class="subs">
<dl>
<dt>Links #5</dt>
<dd><a href="#">PHP</a></dd>
<dd><a href="#">MySQL</a></dd>
</dl>
<dl>
<dt>Links #6</dt>
<dd><a href="#">XSLT</a></dd>
<dd><a href="#">Ajax</a></dd>
</dl>
<dl>
<dt>Links #7</dt>
<dd><a href="#">HTML / CSS</a></dd>
<dd><a href="#">JS / jQuery</a></dd>
</dl>
<dl>
<dt>Links #8</dt>
<dd><a href="#">MySQL</a></dd>
<dd><a href="#">Ajax</a></dd>
</dl>
</div>
</li>
<li><a href="#" class="green">Other</a></li>
<li><a href="#" class="blue">About</a></li>
<li><a href="#" class="violet">Back</a></li>
</ul>
<div class="back"></div>
<div class="shadow"></div>
</div>
<div style="clear:both"></div>
</div>
</body>
</html>
Step 2. CSS
Here are used CSS styles. First two selectors (you can skip it) belong to our demo page. All rest – menu styles.
css/style.css
/* demo page styles */
body {
background:#eee;
margin:0;
padding:0;
}
.example {
position:relative;
background:#fff url(../images/background.jpg);
width:670px;
height:470px;
border:1px #000 solid;
margin:20px auto;
padding:15px;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
/* main menu styles */
.menuholder {
float:left;
font:normal bold 11px/35px verdana, sans-serif;
overflow:hidden;
position:relative;
}
.menuholder .shadow {
-moz-box-shadow:0 0 20px rgba(0, 0, 0, 1);
-o-box-shadow:0 0 20px rgba(0, 0, 0, 1);
-webkit-box-shadow:0 0 20px rgba(0, 0, 0, 1);
background:#888;
box-shadow:0 0 20px rgba(0, 0, 0, 1);
height:10px;
left:5%;
position:absolute;
top:-9px;
width:90%;
z-index:100;
}
.menuholder .back {
-moz-transition-duration:.4s;
-o-transition-duration:.4s;
-webkit-transition-duration:.4s;
background-color:rgba(0, 0, 0, 0.5);
height:0;
width:100%;
}
.menuholder:hover div.back {
height:250px;
}
ul.menu {
display:block;
float:left;
list-style:none;
margin:0;
padding:0 125px;
position:relative;
}
ul.menu li {
float:left;
margin:0 5px 0 0;
}
ul.menu li > a {
-moz-border-radius:0 0 10px 10px;
-moz-box-shadow:2px 2px 4px rgba(0, 0, 0, 0.9);
-moz-transition:all 0.2s ease-in-out;
-o-border-radius:0 0 10px 10px;
-o-box-shadow:2px 2px 4px rgba(0, 0, 0, 0.9);
-o-transition:all 0.2s ease-in-out;
-webkit-border-bottom-left-radius:10px;
-webkit-border-bottom-right-radius:10px;
-webkit-box-shadow:2px 2px 4px rgba(0, 0, 0, 0.9);
-webkit-transition:all 0.2s ease-in-out;
border-radius:0 0 10px 10px;
box-shadow:2px 2px 4px rgba(0, 0, 0, 0.9);
color:#eee;
display:block;
padding:0 10px;
text-decoration:none;
transition:all 0.2s ease-in-out;
}
ul.menu li a.red {
background:#a00;
}
ul.menu li a.orange {
background:#da0;
}
ul.menu li a.yellow {
background:#aa0;
}
ul.menu li a.green {
background:#060;
}
ul.menu li a.blue {
background:#00a;
}
ul.menu li a.violet {
background:#682bc2;
}
.menu li div.subs {
left:0;
overflow:hidden;
position:absolute;
top:35px;
width:0;
}
.menu li div.subs dl {
-moz-transition-duration:.2s;
-o-transition-duration:.2s;
-webkit-transition-duration:.2s;
float:left;
margin:0 130px 0 0;
overflow:hidden;
padding:40px 0 5% 2%;
width:0;
}
.menu dt {
color:#fc0;
font-family:arial, sans-serif;
font-size:12px;
font-weight:700;
height:20px;
line-height:20px;
margin:0;
padding:0 0 0 10px;
white-space:nowrap;
}
.menu dd {
margin:0;
padding:0;
text-align:left;
}
.menu dd a {
background:transparent;
color:#fff;
font-size:12px;
height:20px;
line-height:20px;
padding:0 0 0 10px;
text-align:left;
white-space:nowrap;
width:80px;
}
.menu dd a:hover {
color:#fc0;
}
.menu li:hover div.subs dl {
-moz-transition-delay:0.2s;
-o-transition-delay:0.2s;
-webkit-transition-delay:0.2s;
margin-right:2%;
width:21%;
}
ul.menu li:hover > a,ul.menu li > a:hover {
background:#aaa;
color:#fff;
padding:10px 10px 0;
}
ul.menu li a.red:hover,ul.menu li:hover a.red {
background:#c00;
}
ul.menu li a.orange:hover,ul.menu li:hover a.orange {
background:#fc0;
}
ul.menu li a.yellow:hover,ul.menu li:hover a.yellow {
background:#cc0;
}
ul.menu li a.green:hover,ul.menu li:hover a.green {
background:#080;
}
ul.menu li a.blue:hover,ul.menu li:hover a.blue {
background:#00c;
}
ul.menu li a.violet:hover,ul.menu li:hover a.violet {
background:#8a2be2;
}
.menu li:hover div.subs,.menu li a:hover div.subs {
width:100%;
}
Step 3. Images
Here are just background for page.
That's it,Hope you enjoyed it.
The article source:http://www.script-tutorials.com/creating-css3-dropdown-menu-3/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 29403
29403 8259
8259