Simple Image Scroller with jQuery

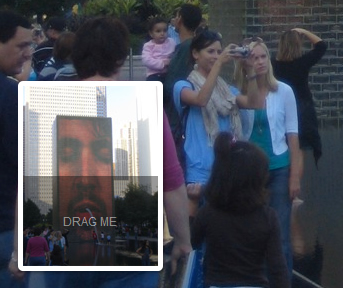
These large individual product images work great for products like shoes, but when we needed to introduce clothing items we couldn't fit the entire product in without shrinking the image down until it was too small. Owen’s solution was to have a small thumbnail preview that you could drag over to view different sections of a larger image.
Markup
So the idea is that we have a container (.image-scroller) with a fixed height and width, an image that is taller than the container (.feature-image), and a container (.preview) for the thumbnail of that image:
<div class="image-scroller">
<img src="images/feature.jpg" alt="" class="feature-image" height="1280" width="960" />
<div class="preview">
<img src="images/preview.jpg" alt="" height="180" width="135" />
</div>
</div>
Just a Dash of CSS
We really just need to assign some heights, widths, and positioning:
.image-scroller {
height: 640px;
-moz-user-select: none;
overflow: hidden;
position: relative;
-webkit-user-select: none;
width: 960px;
}
.image-scroller img {
display: block;
left: 0;
position: absolute;
top: 0;
}
.image-scroller .preview {
border: 5px solid #fff;
bottom: 20px;
height: 180px;
left: 20px;
position: absolute;
width: 135px;
}
Once the plugin is applied, there is a span with a class of indicator appended to the small preview area which represents the area you can drag up and down:
.image-scroller .preview .indicator {
background: #000;
cursor: move;
display: block;
left: 0;
position: absolute;
width: 135px;
}
Make it Move with JavaScript
You’ll need to start by including jQuery and my plugin on the page:
<script type="text/javascript" src="scripts/jquery.js"></script> <script type="text/javascript" src="scripts/jquery.imageScroller.min.js"></script>
Then, you can just call the plugin on the container:
$(document).ready(function() {
$('div.image-scroller').imageScroller();
});
Options
There are a few options that you can pass into the plugin:
-
preview: '.preview',
Selector for the smaller preview image -
featureImg: '.feature-image',
Selector for the larger image -
indicatorText: 'Drag Me'
Text for the drag interface
The article source:http://www.viget.com/inspire/jquery-image-scroller-plugin/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 16172
16172 2500
2500