popular jQuery Cropping Images

you just want to display a collection (or more) of images with different dimensions. The problem seems easy enough.
The task of manually creating thumbnail for each image is quite tedious and it’s definitely not worth the trouble to write a script to generate the thumbnails either. Let’s face it, this starts to feel… annoying.
Now, being a problem solver and a big proponent of DRY, I created jQuery-Fakecrop, a jQuery plugin.
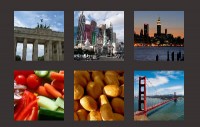
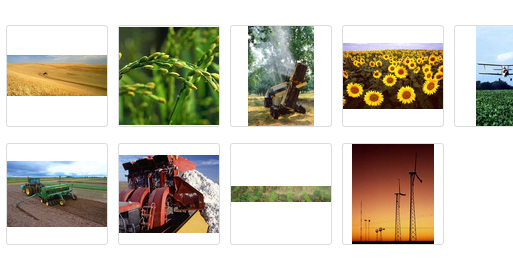
jQuery-Fakecrop takes a collection of images and automatically scale them to fit a custom-defined bounding box. This creates a “fake” cropping effect on those images; which produces convincing thumbnails.
Quick Start
<script src="/path/to/jquery-library.js"></script>
<script src="/path/to/jquery.fakecrop.js"></script>
<script>
$(document).ready(function () {
// for a filled square thumbnail
$('img').fakecrop();
// for a fixed width/height
$('img').fakecrop({fill: false});
});
</script>
Read more:http://vuongnguyen.com/fake-cropping-images-with-jquery.html
Tag: image gallery
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 13469
13469 1732
1732