jQuery Table Column Filters

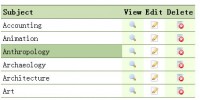
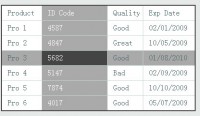
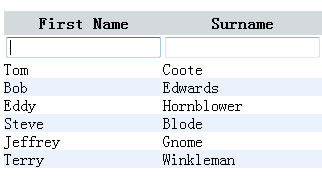
I built this jQuery plugin for a quick way of allowing table columns to be filtered by the user. It will add text box’s to the top of each column in a table, by typing into the text box’s you can narrow the number of rows in the table down to those that match your search text. It allows for wild cards and a NOT operator (ie show me everything that doesn’t match my search text).
$('#filterTable').columnFilters();
To use this script you need to download jQuery (included in the download below). Each table you apply the script to must be well formed; containing atleast a tbody and a thead. The script doesn’t yet compensate for any cells that have a colspan greater than 1. Below are a list of the variables that can be changed and there defaults.
- wildCard: (default ‘*’) Allow you to search for any characters. eg ‘*m’ or ‘*12*3′
- notCharacter: (default ‘!’) Allow you to NOT the results. eg ‘!T’ would return all rows that don’t start with ‘T’
- caseSensitive: (default ‘false’) Are results case sensitive.
- minSearchCharacters: (default ‘1′) The minimum amount of characters that each search string must contain before the filter is applied.
- excludeColumns: (default ‘[]‘) Which columns, if any, do not require a filter. This array is zero indexed. eg ‘[0,1]‘
- alternateRowClassNames: (default ‘[]‘) An array of alternating class names for each row in order to keep odd and even row styling on tables. Maximum of two items. eg ['rowa','rowb']
- underline (default ‘false’) Set to true if the script is to underline the search text whilst filtering is in progress… good for tables with lots of rows where the filter may take a second. (not in Opera)
Tested to work in the following browsers;
- IE 7 & 6
- FireFox 2.0.0.14
- Opera 9.24
- Safari for windows
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 19281
19281 3845
3845