Unique css3 contact form

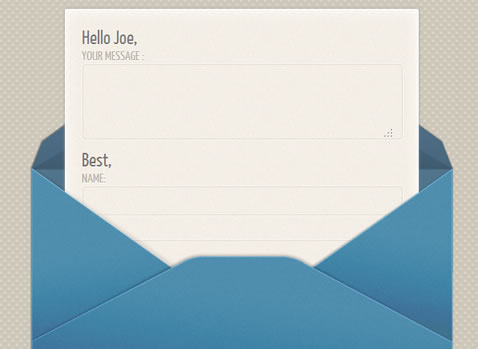
This is an effect of a letter sliding out from an envelope on mouse hover.
It works in browsers supporting css3 transitions. In IE the envelope is not visible, I certainly could have played a bit more with jQuery to reproduce a similar effect, but it’s not a part of this tutorial.
Let’s start with the html structure:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Contact Form</title>
</head>
<body>
<div id="wrap">
<h1>Send a message</h1>
<div id='form_wrap'>
<form>
<p>Hello Joe,</p>
<label for="email">Your Message : </label>
<textarea name="message" value="Your Message" id="message" ></textarea>
<p>Best,</p>
<label for="name">Name: </label>
<input type="text" name="name" value="" id="name" />
<label for="email">Email: </label>
<input type="text" name="email" value="" id="email" />
<input type="submit" name ="submit" value="Now, I send, thanks!" />
</form>
</div>
</div>
</body>
</html>
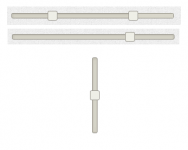
The idea is as follows (I tried to illustrate it in the scheme below): the #form_wrap is positioned relatively (top:0), with the envelope fixed to its bottom. The form is positioned relatively, with top:200px. The overlay is set to hidden for both form and #form_wrap. When mouse enters the #form_wrap its height and the height of form increase both of 350px, at the same time the top property of the #form_wrap changes to top:-200px.
Read more:http://pehaa.com/2011/07/create-a-unique-contact-form-with-css3-transitions/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 25452
25452 6847
6847