Pretty Digg-style post sharing tool with jQuery

I will show you how to create a social bookmarking tool that look similar to digg's. It looks cool, practical and useful! I also include the komodomedia's social bookmarking icons and a long list of submission URL for one click bookmark.
Introduction
I was surfing website and searching for inspirations and I stumbled upon digg.com. I discovered a small utility on every single post, the share link. Yes, I want to implement that, it looks cool, practical and useful! So, this tute, we are going to make a digg-style post sharing toolbox. It's all pretty straight forward and need a little bit of planning. The way it works is different with digg's. If you view the html source code of Digg's, it has the sharebox html code in every single post. But, in this tutorial we have only one sharebox, and all the links are sharing the same template.
1. HTML
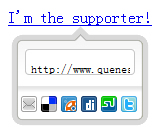
Refer to the image above, let me explain the structure:
- #shareit-box : the wrapper for the shareit content
- #shareit-header : jQuery resizes the height based on the height of the link, so, on hover out, the sharebox will hide itself.
- #shareit-body : Inside this div, we have 3 children called #shareit-blank, #shareit-url and #shareit-icon. #shareit-blank is an empty div (basically it's for layout). #shareit-url contains the text field and #shareit-icon contains all the social bookmarking icons.
For the links that we want it displays the toolbox, we need to put REL attribute and assign "shareit" as the value and inside the href attribute, we will need to put the url and separate by the | and following with the title of the post. So, it will look something like this:
<a href="#" rel="shareit"><a/>
And the following is the HTML code we will be using.
<a href="#" rel="shareit">Test</a> <div id="shareit-box"> <div id="shareit-header"></div> <div id="shareit-body"> <div id="shareit-blank"></div> <div id="shareit-url"><input type="text" value="" name="shareit-field" id="shareit-field" class="field"/></div> <div id="shareit-icon"> <ul> <li><a href="#" rel="shareit-mail" class="shareit-sm"><img src="images/sm_mail.gif" width="16" height="16" alt="Mail" title="Mail" /></a></li> <li><a href="#" rel="shareit-delicious" class="shareit-sm"><img src="images/sm_delicious.gif" width="16" height="16" alt="Delicious" title="Delicious" /></a></li> <li><a href="#" rel="shareit-designfloat" class="shareit-sm"><img src="images/sm_designfloat.gif" width="16" height="16" alt="Designfloat" title="Designfloat" /></a></li> <li><a href="#" rel="shareit-digg" class="shareit-sm"><img src="images/sm_digg.gif" width="16" height="16" alt="Digg" title="Digg" /></a></li> <li><a href="#" rel="shareit-stumbleupon" class="shareit-sm"><img src="images/sm_stumbleupon.gif" width="16" height="16" alt="StumbleUpon" title="StumbleUpon" /></a></li> <li><a href="#" rel="shareit-twitter" class="shareit-sm"><img src="images/sm_twitter.gif" width="16" height="16" alt="Twitter" title="Twitter" /></a></li> </ul> </div> </div> </div>
2. CSS
To allow jQuery set the top and left value for the shareit box, #shareit-box position must set to absolute.
#shareit-box {
position:absolute;
display:none;
}
#shareit-header {
width:138px;
}
#shareit-body {
width:138px; height:100px;
background:url(images/shareit.png);
}
#shareit-blank {
height:20px;
}
#shareit-url {
height:50px;
text-align:center;
}
#shareit-url input.field{
width:100px; height:26px;
background: transparent url(images/field.gif) no-repeat;
border:none; outline:none;
padding:7px 5px 0 5px;
margin:3px auto;font-size:11px;
}
#shareit-icon {
height:20px;
}
#shareit-icon ul {
list-style:none;
width:130px;
margin:0; padding:0 0 0 8px;
}
#shareit-icon ul li{
float:left;
padding:0 2px;
}
#shareit-icon ul li img{
border:none;
}
3. Javascript
As usual, I have put inline comments in every single javascript code. This time, we're using mouseenter and mouseleave events instead of mouseover and mouseout events. I was using mouseover and mouseout events before, but I discovered a problem, moving your mouse over children elements may fire mouseout event of their parent. It causes flickering.
There are two solutions, you can either use mouseenter/mouseleave events or use the hover() function to fix it. In this case, just stick to mouseenter and mouseleave. :)
//grab all the anchor tag with rel set to shareit
$('a[rel=shareit], #shareit-box').mouseenter(function() {
//get the height, top and calculate the left value for the sharebox
var height = $(this).height();
var top = $(this).offset().top;
//get the left and find the center value
var left = $(this).offset().left + ($(this).width() /2) - ($('#shareit-box').width() / 2);
//grab the href value and explode the bar symbol to grab the url and title
//the content should be in this format url|title
var value = $(this).attr('href').split('|');
//assign the value to variables and encode it to url friendly
var field = value[0];
var url = encodeURIComponent(value[0]);
var title = encodeURIComponent(value[1]);
//assign the height for the header, so that the link is cover
$('#shareit-header').height(height);
//display the box
$('#shareit-box').show();
//set the position, the box should appear under the link and centered
$('#shareit-box').css({'top':top, 'left':left});
//assign the url to the textfield
$('#shareit-field').val(field);
//make the bookmark media open in new tab/window
$('a.shareit-sm').attr('target','_blank');
//Setup the bookmark media url and title
$('a[rel=shareit-mail]').attr('href', 'http://mailto:?subject=' + title);
$('a[rel=shareit-delicious]').attr('href', 'http://del.icio.us/post?v=4&noui&jump=close&url=' + url + '&title=' + title);
$('a[rel=shareit-designfloat]').attr('href', 'http://www.designfloat.com/submit.php?url=' + url + '&title=' + title);
$('a[rel=shareit-digg]').attr('href', 'http://digg.com/submit?phase=2&url=' + url + '&title=' + title);
$('a[rel=shareit-stumbleupon]').attr('href', 'http://www.stumbleupon.com/submit?url=' + url + '&title=' + title);
$('a[rel=shareit-twitter]').attr('href', 'http://twitter.com/home?status=' + title + ' - ' + title);
});
//onmouse out hide the shareit box
$('#shareit-box').mouseleave(function () {
$('#shareit-field').val('');
$(this).hide();
});
//hightlight the textfield on click event
$('#shareit-field').click(function () {
$(this).select();
});
});
Conclusion
That's it. Make sure you check out the demo and download the source code and play with it. If you have created your own, feel free to drop your link in the comment section to show off! : )
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 10950
10950 2700
2700