Lightweight Circle slideshow

Tiny Circleslider is a circular slider / carousel. That was built to provide webdevelopers with a cool but subtle alternative to all those standard carousels. Tiny Circleslider can blend in on any wepage. It was built using the javascript jQuery library.
- Supports iPhone, iPad and Android
- Supports sliding by thumb or pager
- A interval can be set to slide automaticaly every given milliseconds
- Can be set to snap to a page
- Option to fade dots when dragging is done
- Size(radius) of the slider can be set.
- Can fire a callback after every move.
- Easy customizable
- Lightweight its only 130 lines of code. mimified the size is 4 kb
HTML for a basic slider
<div id="rotatescroll"> <div class="viewport"> <ul class="overview"> <li><a rel="group" href="images/hdr1.jpg"><img src="images/hdr1.jpg"></a></li> <li><a rel="group" href="images/hdr2.jpg"><img src="images/hdr2.jpg"></a></li> <li><a rel="group" href="images/hdr3.jpg"><img src="images/hdr3.jpg"></a></li> <li><a rel="group" href="images/hdr4.jpg"><img src="images/hdr4.jpg"></a></li> </ul> </div> </div>
CSS
#rotatescroll { height:300px; position:relative; width:300px; }
#rotatescroll .viewport{ height:300px; position: relative; margin:0 auto; overflow:hidden; width:300px }
#rotatescroll .overview { position: absolute; width: 798px; list-style: none; margin: 0; padding: 0; left: 0; top: 0; }
#rotatescroll .overview li { height:300px; width:300px; float: left; position: relative; }
#rotatescroll .overlay {background:url(../images/design/bg-rotatescroll.png) no-repeat 0 0; position: absolute; left: 0; top: 0; height:300px; width:300px; }
#rotatescroll .thumb { background:url(../images/design/bg-thumb.png) no-repeat 0 0; position: absolute; top: -3px; cursor: pointer; left: 137px; width: 26px; z-index: 200; height: 26px; }
#rotatescroll .dot { background:url(../images/design/bg-dot2.png) no-repeat 0 0; display: none; height: 12px; width: 12px; position: absolute; left: 155px; top: 3px; z-index: 100; }
#rotatescroll .dot span { display: none; }
Internet explorer 6 doesn't support png transparency. So for the backgrounds images to work correctly in that browser you will need to add the following code below your other CSS in your head tag. Replace the images path with your own.
<!--[if lte IE 6]>
<style type="text/css">
/* Internet Explorer 6 PNG transparency fix */
#rotatescroll1 .overlay { background: none; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src="http://www.baijs.nl/images/design/bg-rotatescroll.png", sizingmethod='scale'); }
#rotatescroll1 .thumb { background: none; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src="http://www.baijs.nl/images/design/bg-thumb.png", sizingmethod='scale'); }
</style>
<![endif]-->
JS
Add jQuery and the tinycircleslider js to the bottom of your head tag. After you have done that add these lines.
<script type="text/javascript">
$(document).ready(function(){
$('#rotatescroll').tinycircleslider({ 'interval': true, snaptodots: true });
});
</script>
Options
A list of all the available options and there default value
- snaptodots: false -- shows dots when user starts dragging and snap to them
- hidedots: true -- fadesout the dots when user stops dragging.
- interval: false -- move to another block on intervals.
- intervaltime: 3500 -- interval time in milliseconds.
- lightbox: false -- when you have links with a lightbox attached this most be true for normal links to work correctly this must be false.
- radius: 140 -- Used to determine the size of the circleslider
- callback: null -- function that executes after every move
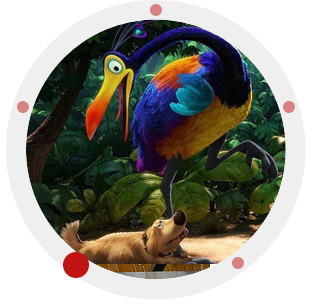
The image below displays how you calculate the radius of your circleslider. The center of your slider to the center of the outside circle is your radius.
Below is a example of a callback. After every move the function is executed and it will return 2 things the current li and its index.
$('#rotatescroll').tinycircleslider({
callback: function(element, index){
console.log(element, index);
}
})
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 38708
38708 4042
4042



