timeline slideshow with jQuery

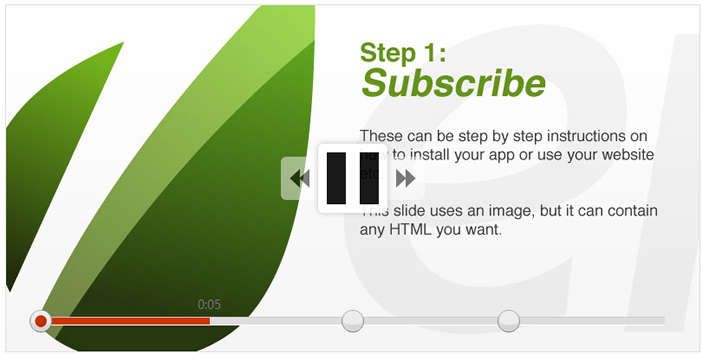
Including the plugin on your page will turn a <ul> list into a slideshow with the <li>s as slides (see a markup example below). Then style it by CSS -with or without images- and customize the behaviour using the plugin options.
Features
- Very customizable by CSS & plugin options
- Use any type of html / media types inside the slides
- Use a global or individual slide interval
- Optionaly show / hide most of the features
- 4 transition types (fade, slide, reveal, instant)
- Compatible with all common browsers, even IE6
- Multiple instances on the same page possible
- Optional autoplay
- Optional custom callback functions for most events
- User can click a node to start the associated slide
- User can click the timeline to start the associated slide
- User can pause/resume the presentation
- Keyboard functionality (space = pause/play)
Example markup
<ul id="your_element_id" class="timeliner">
<-- Minimal setup: -->
<li>Your slide content here</li>
<-- Full setup: -->
<li title="This slide's title" lang="(induvidual slide duration in seconds)">
Your slide content here
</li>
</ul>
More detailed documentation is included, along with the commented source files.
Read more:http://frique.me/timeliner/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 20375
20375 7681
7681