Beautiful Mootools' time selector widget

TimeSpinner is a simple/minimalist widget for the javascript framework Mootools.
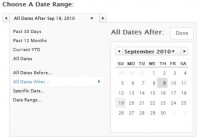
For a current project, I need a widget that allow users to enter the date of an events, like a concert, exposition, etc... There're a lot of good calendars - for example "calendar" whom I take some inspiration - but none allow user to enter time too ; just day.
Its purpose is to allow users to quickly inc/dec a time, mainly for events, schedules, range selections etc.. This
is Not a presision chronometer.
Features
- Easy to use, just 2 buttons
- Time range limit
- Can fire events at specific time(s)
options
● increment : numeric, Number of minutes the time will increase/decrease at every button press. Defaut
15min
● separator : string, hours and minutes separator, default ':'
● range : list, range the widget must stay within.
low : numeric, lower time allowed in minutes, default none (-1).
high : numeric, higher time allowed in minutes, default none (-1)
● delay : numeric, delay in millisecond between 2 automatics increase/decrease when holding the mouse
button down.
● alarm : array, array of time (in minutes) at which trigger the 'doAlarm' event.
● 'doAlart' : event callback
constructor
TimeSpinner( obj, options, time );
● obj : name of the obj – text input to attach too. Mandatory.
● options : list of options. Optionnal.
● time : time to initialize this timespinner with. Number – in minutes – or Date object. Optionnal.
Default to current time.
Sample :
1. This will add a timespinner capability -with default options - to element 'example1'
<input type="text" name="example1" id="example1" size="10"/><br>
var spinner1 = new TimeSpinner($('example1'));
This example set some options, and initialise the widget at 15:00
<input type="text" name="example2" id="example2" size="10"/><br>
var spinner2 = new TimeSpinner($('example2'),
{increment: 10, range: { low:840, high:1080 }, delay:400}, 900 );
Now trigger the event 'doAlarm' of 'message' at 15:30 and 17:00. Use a date object for init time.
var spinner3 = new TimeSpinner($('example3'),
{increment: 10, range: { low:840, high:1080 }, delay:400, alarm:[930, 1020]
doAlarm': function(val) { }},mdate);
You might also like
Recommend Items
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 9449
9449 1704
1704