Fancy Hover Effect with jQuery

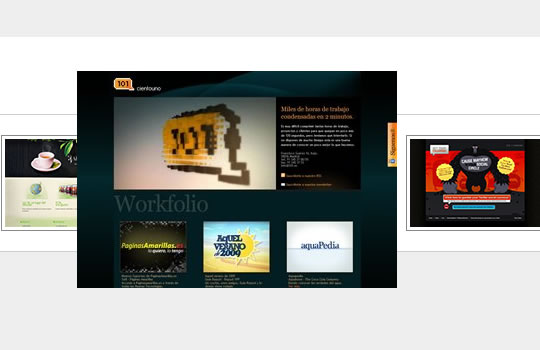
Very cool hover effect
HTML
<div id="featured-wrap">
<div id="featured-content">
<a href="http://www.jardinesdelte.com/"><img alt="Jardines" src="2_s.jpg" /></a>
<a href="http://101.es/"><img alt="101 - Cientouno" src="1_s.jpg" /></a>
<a href="http://www.missionbicycle.com/"><img alt="Mission Bicycle Company" src="3_s.jpg" /></a><a href="http://betyourfollowers.com/"><img alt="Bet Your Followers" src="5_s.jpg" /></a>
</div>
<div id="featured-preview">
<img alt="Jardines" src="2_b.jpg" />
<img alt="101 - Cientouno" src="1_b.jpg" />
<img alt="Mission Bicycle Company" src="3_b.jpg" />
<img alt="Bet Your Followers" src="5_b.jpg" />
</div>
<div id="featured-overlay">
<div></div><div></div><div></div><div></div>
</div>
</div>
Here we have 3 layers -
featured-content- contains thumbnailsfeatured-preview- contains preview imagesfeatured-overlay- invisible container positioned above previous layers; will be used to handle hover events
jQuery
function showPreview(event) {
$("#featured-preview").show();
};
function hidePreview(event) {
$("#featured-preview").hide();
};
function updatePreview(index) {
$("#featured-preview img").hide().eq( index ).show();
};
function movePreview(event) {
var content_position = $("#featured-content").offset();
$("#featured-preview").css("left", event.pageX - content_position.left - 160);
};
First we have some helper functions. showPreview/hidePreview are fired when mouse is moved into/away from output container and movePreview is fired while mouse is moved over. The preview image is updated via updatePreview.
$(document).ready(function() {
var content_els = $("#featured-content a");
var overlay_wrap = $("#featured-overlay");
var overlay_els = $("div", overlay_wrap)
overlay_els
.css('opacity', 0)
.mousemove( movePreview )
.mouseenter(function() {
updatePreview( overlay_els.index( this ) );
})
.click(function() {
[removed].href = content_els.eq( overlay_els.index( this ) ).attr("href");
})
.show();
overlay_wrap
.mouseenter( showPreview )
.mouseleave( hidePreview );
});
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 20467
20467 2762
2762



