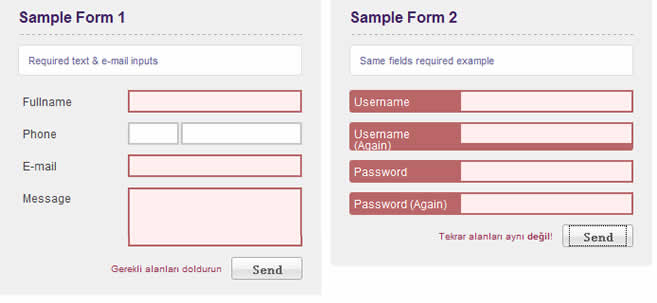
jQuery Advanced Form Validation

Form Validator with several features such as grouping required fields or conditional checking if it is valid or not. Also you can validate string, numeric, date or e-mail. And you can combine several validations. For example: required numeric input and minimum 5 chars long.
Easy to build your validation rules by css classes.
<input type="text" name="phone1" "req-min req-numeric req-both" minlength="9" rel="phones" ..>
Customizable Plugin
You can edit error messages, date seperator, onsuccess function, standard error div selector.
Easy to assign
$('#submitBtn').formValidator({
scope : '#form',
errorDiv : '#errorDiv'
});
Different forms of assign
You can trigger from button or just call the function:
$.formValidator...
$('#button').formValidator...
Here is the css classes:
- .req-string: Field requires string (Use to force other css classes to be required on submit)
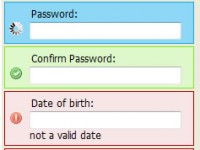
- .req-email: Field requires email
- .req-min: Field requires minimum X characters (Add minlength parameter to input field)
- .req-numeric: Field validates numeric
- .req-date: Field validates date (dd.mm.yyyy)
- .req-both: Checks all group fields has some value if one of them filled (group by "rel" attribute)
- .req-same: Checks all group fields has same value if one of them filled (group by "rel" attribute)
Special thanks to Yusuf Natan & Mehmet Duran for comments..
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 26074
26074 5221
5221