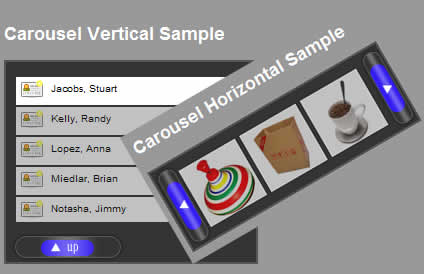
A carousel provides quick item browsing which combats the precision of keyword searches and the lack of precision in typical browsing/paging environments. Many ajax frameworks are beginning to implement carousel components.
Following defines the microformat of a carousel. All carousels should be microformatted as such and then injected upon with behaviour for vertical/horizontal movement and sizing
The code was improved in version 2 to find the components necessary within the root ID of the carousel rather than putting the carousel within a container
Version 2.1 removes the loading dependency layer and provides an auto-loop when getting to the end of the carousel.
<div id="SomeCarouselElementId" class="carousel">
<div class="button navButton previous" style="display:none;">Up</div>
<div class="button navButton next" style="display:none;">Down</div>
<div class="container">
<div class="items">
<div class="item">
<div class="key">SomeKey1</div> <!-- Additional data members should exist as class containers -->
<div class="someDataClass1">somedata</div>
<div class="someDataClass2">somedata</div>
</div>
<div class="item">
<div class="key">SomeKey1</div> <!-- Additional data members should exist as class containers -->
<div class="someDataClass1">somedata</div>
<div class="someDataClass2">somehtml</div>
</div>
</div>
</div>
</div>
Following is code showing how to create a carousel.
Using behaviors we can apply the carousel to properly behaviour-css tagged elements
Alternatively we can load this directly with a javascript class.
The Carousel constructor is called with six arguments:
-
key, carouselElement, itemWidth, itemHeight, observer, options key: gives the carousel an identifier string to be referenced on observer callbacks
-
carouselElement: This is the root microformat ID of the carousel.
-
width: the width to scroll per item (this is the group width if you are using a group set)
-
height: the height to scroll per item (this is the group height if you are using a group set)
-
observer: If supplied then callbacks will be fired on the observer (fireActiveCarouselLoaded, fireActiveCarouselItem, fireDeactiveCarouselItem)
-
options: This allows for overriding the default options
-
setSize: specifies how many items are scrolled at a time
-
groupSize: (default==1) allows multiple items to be treated as one item
-
duration: time in seconds to complete scroll
-
direction: 'horizontal' or 'vertical'
-
itemParser: this function is called for each item in the itemContainerElement. This function should return an object that will be represented in the item.value. You can use this object at a later time on activation callbacks.
-
setItemEvents: this function is called for each item in the itemContainerElement. This allows you to bind events to each item. Typically you should bind carousel.activate(carouselItem) to some kind of event so that the event will trigger activation callbacks to the observer.
-
allowAutoLoopOnSet: when set to true the carousel scrolling buttons will always show and the carousel will loop back to the beginning.
-
allowAutoLoopOnIndividual: when set to true any calls to the 1-item forward() or next() carousel methods will not stop at the beginning or end of the carousel, but auto-loop when needed.
ModelBehavior.fireActiveCarouselLoaded = function(carousel) {
//Allows for load callbacks
}
ModelBehavior.fireActiveCarouselItem = function(carousel, element, item) {
//Allows for item activation callbacks
}
ModelBehavior.fireDeactiveCarouselItem = function(carousel, element, item) {
//Allows for item deactivation callbacks
}
ModelBehavior.SomeInitializationFunction = {
ModelBehavior.SimpleCarousel = new Carousel('SimpleCarousel1', element, 200, 30, ModelBehavior, {
setSize: 5, duration: .5, direction: 'horizontal', itemParser: function(item) {
//Given html element you can build a data object //for the item if needed for later activation return {}; //some object representing the value
},
setItemEvents: function(carousel, element, carouselItem, observer)
{ //This allows you to set events to the item //like rollovers/mouse events Event.observe(element, 'click', function(){ carousel.activate(carouselItem);
});
},
allowAutoLoopOnSet: false, //Hide buttons when at ends of carousel allowAutoLoopOnIndividual: true //Allow an external iteration that loops back
});
ModelBehavior.SimpleCarousel.load();
My scripts requires the following standard javascript imports to be made before using the OS platform.
-
prototype/prototype.js
-
prototype/scriptaculous.js w/ prototype/effects.js
-
os.js (defines behaviour registration)
I then use behaviours to load the necessary code dependencies.
-
behavior/application.js (this code injects the microformats and creates the carousel behaviours)
-
model/carousel.js (this is the carousel model)

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 29676
29676 4577
4577