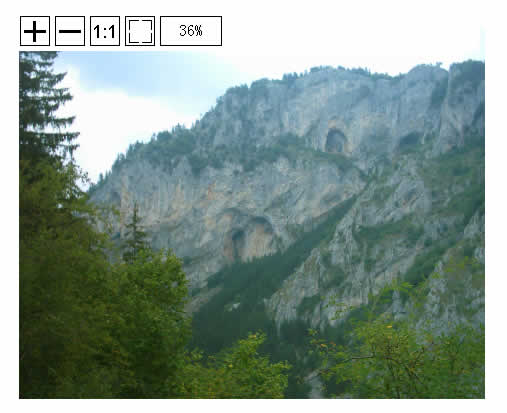
JQuery.iviewer: zoom image and to drag effect

JQuery.iviewer is a jquery plugin used to load and view image in container with ability to zoom image and to drag it with mouse in container.
Plugin is expected to work in ie6+, ff2+, google chrome, opera 9+, safari.
Usage:
Div container must have position: absolute or position: relative, width and height for plugin to work correctly. For opera container has also to be wrapped in the div with overflow:hidden (see demo page).
Don’t forget to look for known issues.
To run plugin add to your code:
$("#yourid").iviewer(options);
Options are:
- src – url to the image
- ui_disabled – if true, toolbar buttons will not be added
- zoom – zoom at plugin start (% or “fit” to fit image in container);
- zoom_max – max zoom, that can be achieved (%)
- zoom_min – minimal zoom, that can be achieved (%)
- zoom_delta – zoom scale step when pressing controls or scrolling with mouse ( default 1.4)
- zoom_base – value in %, which is used in calculation of image scale. Zoom is calculated by formula zoom_base * pow(zoom_delta, n)
- update_on_resize – boolean; if false plugin doesn’t update on window resize and this can be controlled manually (default true)
Callbacks:
- onZoom(new_zoom) – is called on zoom change. new_zoom – new zoom value to be set. If callback returns false, action is aborted;
- onStartDrag – is called when user starts to drag image; if false action aborts
- onDrag – is called during drag action
- onMouseMove – is triggered when mouse moves over image
- onClick – is triggered, when user clicks on the image. All callbacks besides onZoom have one parameter – coords = {x,y}, which contains pointer coordinates on image. Coordinates are reduced to the original image size;
- initCallback – callback allows to control plugin externally;
All callbacks are fired with caller set ro iviewer object. Useful fields and methods:
set_zoom(value) – set zoom to value, in %
fit() – fit image into container
center() – center image in container
zoom_by(value) – change image scale by value. E.g. +1 multiplies zoom by zoom_delta, -1 – reduces by zoom_delta
moveTo(x,y) – move point on the container to the center if container
containerToImage(x,y) – converts point coordinates from container to image original
imageToContainer(x,y) – converts point coordinates from image original size to container
update() – force container to update internal data to fit in current window size
update_container_info() – update iviewer object to actual container size
loadImage(src) – load different image in viewer. Image will be zoomed to settings.zoom value. Previous image is not cached and zoom value is not remembered
From initCallback you can call the following functions:
- zoom(delta) – zoom image by delta
- fit() – fit image in container
- toOrig() – set image to original size
- update() – force container to update internal data to fit in current window size
All buttons can be completely customized via css.
Look at test example for details.
Known issues:
Setting display:none will result in errors, because browsers set width and height to zero in this case.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 24676
24676 3526
3526