Beautiful Customized Tooltips jQuery
 14 years ago
14 years ago  6123
6123  1802
1802
 n/a
n/a

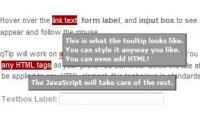
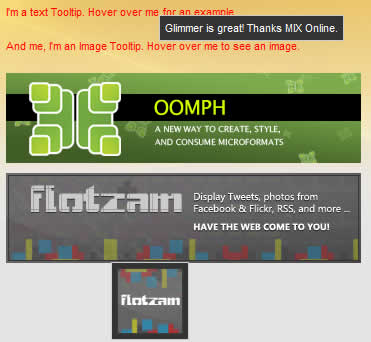
Customized tooltips with images or stylized text can enhance the experience for your users.
HTML
<div id="tooltipList"> <ul> <li ><a class="tooltip" rel="Glimmer is great! Thanks MIX Online.">I'm a text Tooltip. Hover over me for an example.</a></li> <li ><a class="tooltipImage" rel="images/100x100_oomph.jpg">And me, I'm an Image Tooltip. Hover over me to see an image.</a></li> <li ><a class="tooltip" rel="Download Oomph: A Microformats Toolkit at http://visitmix.com"><img src="images/home_sidebar_oomph.jpg" height="90" width="355"></img></a></li> <li ><a class="tooltipImage" rel="images/lab_experiments_flotzam.jpg"><img src="images/home_sidebar_flotzam.jpg" height="90" width="355"></img></a></li> </ul> </div>
CSS
#tooltip{
position:absolute;
border:1px solid #ccc;
background:#333;
padding:5px;
color:#fff;
}
#tooltipList ul
{
margin:0px;
padding:0px;
}
#tooltipList li
{
display:block;
margin-bottom:20px;
}
jQuery
jQuery(function($) {
var timer;
function mouseoverActiontooltip(event)
{
$("body").append("<p id='tooltip'>"+ this.rel + "</p>");
$("#tooltip").css("left",(event.pageX + 20) + "px");
$("#tooltip").css("top",(event.pageY - 10) + "px");
}
function mouseoutActiontooltip(event)
{
$("#tooltip").remove();
}
function mousemoveActiontooltip(event)
{
$("#tooltip").css("left",(event.pageX + 20) + "px");
$("#tooltip").css("top",(event.pageY - 10) + "px");
}
function mouseoverActiontooltipImage(event)
{
$("body").append("<p id='tooltip'><img src="+ this.rel + "></img></p>");
$("#tooltip").css("left",(event.pageX + 20) + "px");
$("#tooltip").css("top",(event.pageY - 10) + "px");
}
function mouseoutActiontooltipImage(event)
{
$("#tooltip").remove();
}
function mousemoveActiontooltipImage(event)
{
$("#tooltip").css("left",(event.pageX + 20) + "px");
$("#tooltip").css("top",(event.pageY - 10) + "px");
}
$('.tooltip').bind('mouseover', mouseoverActiontooltip);
$('.tooltip').bind('mouseout', mouseoutActiontooltip);
$('.tooltip').bind('mousemove', mousemoveActiontooltip);
$('.tooltipImage').bind('mouseover', mouseoverActiontooltipImage);
$('.tooltipImage').bind('mouseout', mouseoutActiontooltipImage);
$('.tooltipImage').bind('mousemove', mousemoveActiontooltipImage);
});
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us