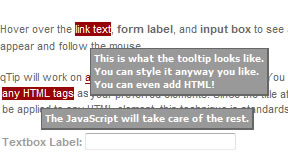
very useful CSS Tooltips

For the past few years I’ve been trying to perfect a technique of turning the title attribute into customizable, floating DIV’s. I’ve always known about NiceTitles and NicerTitles but there was something about those techniques that just didn’t jive with me (only works with <a> tags, browser’s default title display still appears and overlaps or interferes with the pop up, extreme bloat, etc).
Features:
- Only 2K
- Removes title attribute on mouse over to eliminate overlaps
- Parses HTML in the titles
- Bloat free. It does what it says and nothing more
- Tested and works in IE 5.5+, Firefox, Safari, Opera
Configuration:
Open the qTip example page and download the qTip.js file. Edit the qTip.js file and modify the 3 lines near the top of the document. There are comments after each line that explain what each variable controls. It’s very intuitive but here’s a quick run down:
- qTipTag = the tags that you want to qTip-ize. Make sure to keep these variables lowercase and separate by a comma. It’s a good idea to choose tags that you use on your website and already have title attributes applied. If you use a CMS like TXP then the
<a>tag is a good choice. - qTipX = change this number to move the generated pop up DIV along the x axis. This number can be positive or negative.
- qTipY = change this number to move the generated pop up DIV along the y axis. This number can be positive or negative.
Installation:
Upload the qTip.js file somewhere on your server. In the <head> tag of your web page use the following code making sure to change the src value so that it points to the correct location:
<script language="JavaScript" src="qTip.js" type="text/JavaScript"></script>
Customization:
Now all we have to do is add a single rule to our CSS file. Here’s a simple example that will get you started:
div#qTip {
padding: 3px;
border: 1px solid #666;
border-right-width: 2px;
border-bottom-width: 2px;
display: none;
background: #999;
color: #FFF;
font: bold 9px Verdana, Arial, sans-serif;
text-align: left;
position: absolute;
z-index: 1000;
}
You can modify this code to your liking.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 6256
6256 1472
1472



