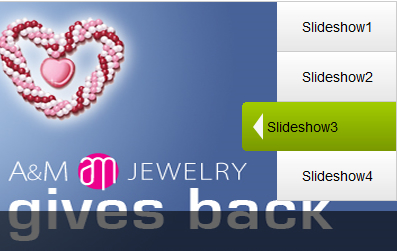
desSlideshow - Stylish featured image slideshow jQuery plugin

Usage
Include js files.
<link href="css/style.css" rel="stylesheet" type="text/css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script> <script src="js/desSlideshow.js"></script>
Add html.
<div id="desSlideshow" class="desSlideshow">
<div class="switchBigPic">
<div>
<a title="" href="#"><img class="pic" src="./images/006.jpg" /></a>
<p><strong>Description Title1</strong><br/>
Description Content1
</p>
</div>
<div><a title="" href="#"><img class="pic" src="./images/004.jpg" /></a>
</div>
<div><a title="" href="#"><img class="pic" src="./images/001.jpg" /></a>
<p><strong>Description Title3</strong><br/>
Description Content3
</p>
</div>
<div><a title="" href="#"><img class="pic" src="./images/003.jpg" /></a>
<p><strong>Description Title4</strong><br/>
Description Content4
</p>
</div>
</div>
<ul class="nav">
<li><a href="#">Slideshow1</a></li>
<li><a href="#">Slideshow2</a></li>
<li><a href="#">Slideshow3</a></li>
<li><a href="#">Slideshow4</a></li>
</ul>
</div>
Add startup script.
<script language="javascript" type="text/javascript">
$(function() {
$("#desSlideshow").desSlideshow({
autoplay: 'enable',//option:enable,disable
slideshow_width: '800',//slideshow window width
slideshow_height: '249',//slideshow window height
thumbnail_width: '200',//thumbnail width
time_Interval: '4000',//Milliseconds
directory: 'images/'// flash-on.gif and flashtext-bg.jpg and loading.gif directory
});
});
</script>
Tag: image slideshow
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 69047
69047 12294
12294



